こんにちは。
動画制作を勉強中のマエポンです。
YouTubeのBGM系の動画で音に合わせて波形が動いたりしてるアニメーションが使われてるのをよく見みますが、実はAfter Effectsのエフェクトを使って簡単に同じようなアニメーションを作ることができます。
こんな感じ↓
ということで、本日は音に合わせてアニメーションさせるAfter Effectsのオーディオスペクトラムについて書きたいと思います。
目次
オーディオスペクトラムの使い方
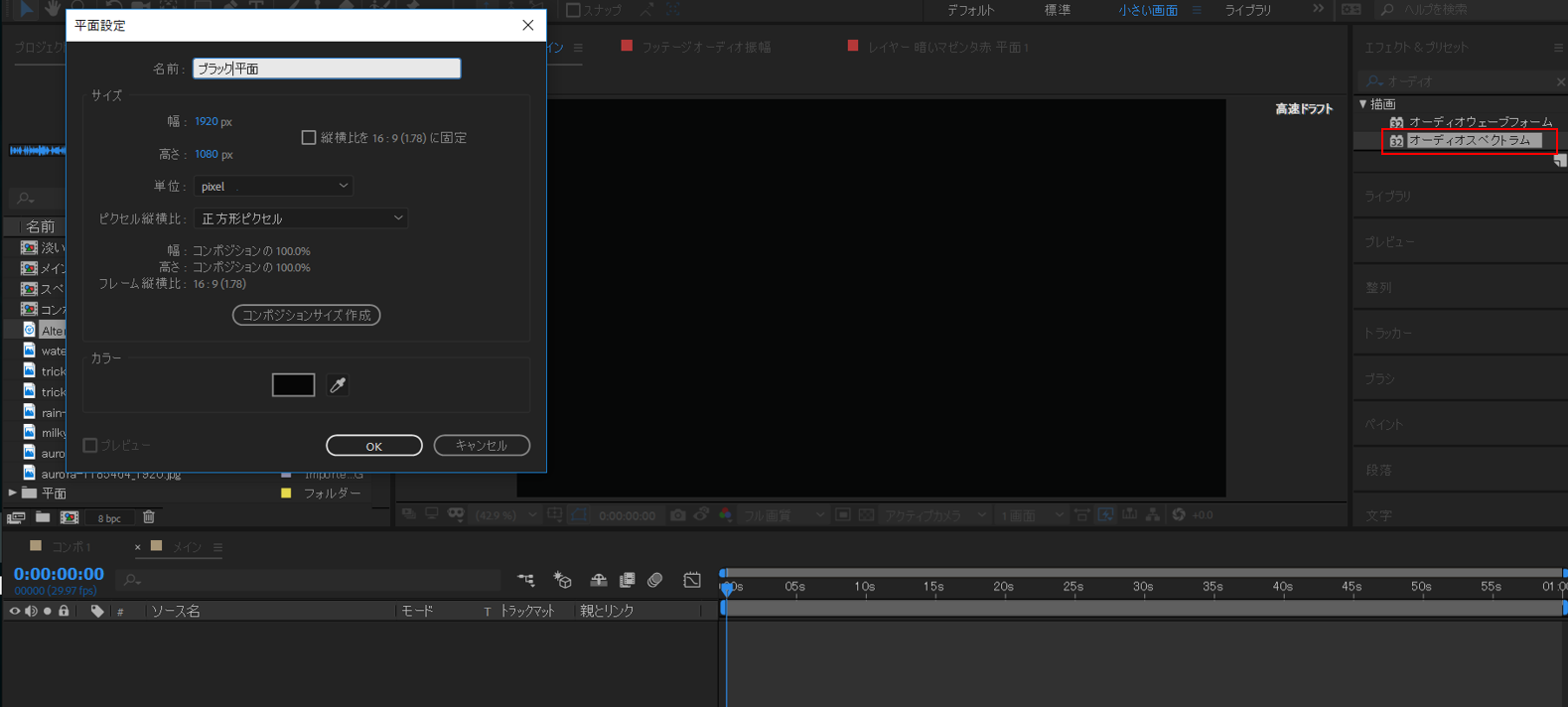
まず、オーディオスペクトラムを適用するための平面を作り、その平面にエフェクトの【オーディオスペクトラム】を適用します。
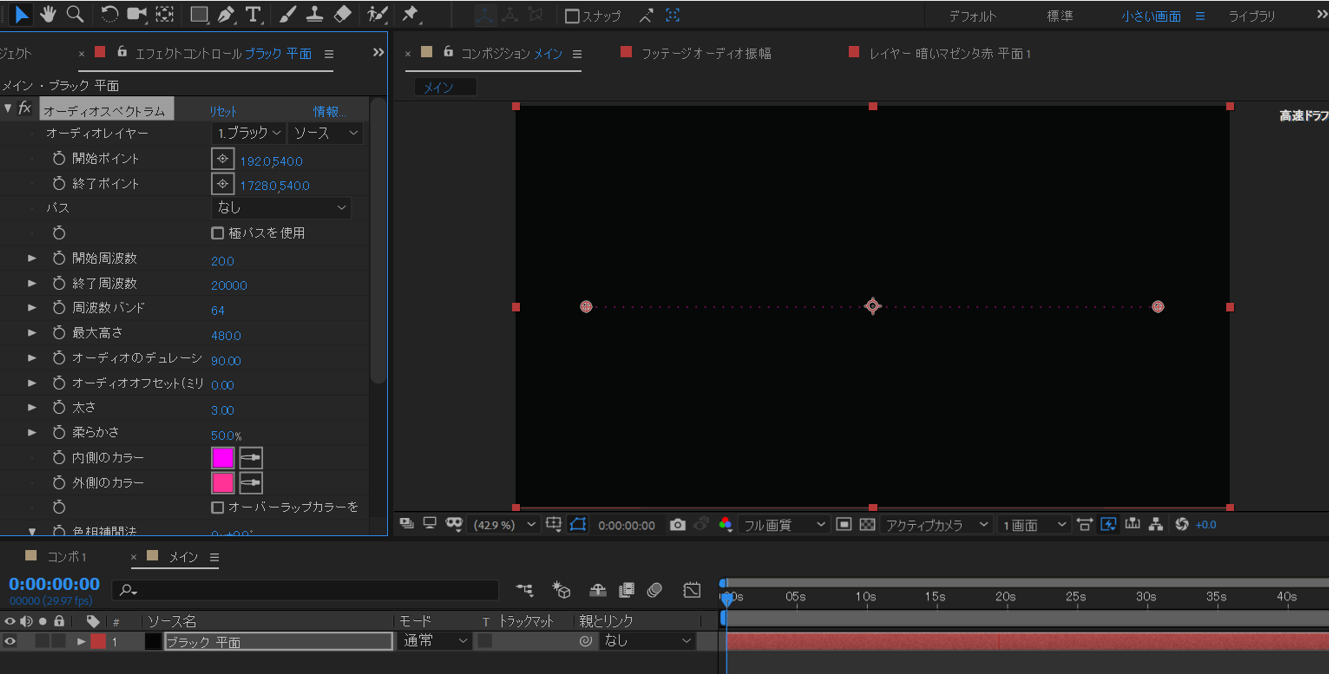
すると、下の画面のように点線が出てきます。
これがオーディオスペクトラムの元となるものです。
プレビュー画面の左のエフェクト設定画面を使っていろいろ調整することができます。
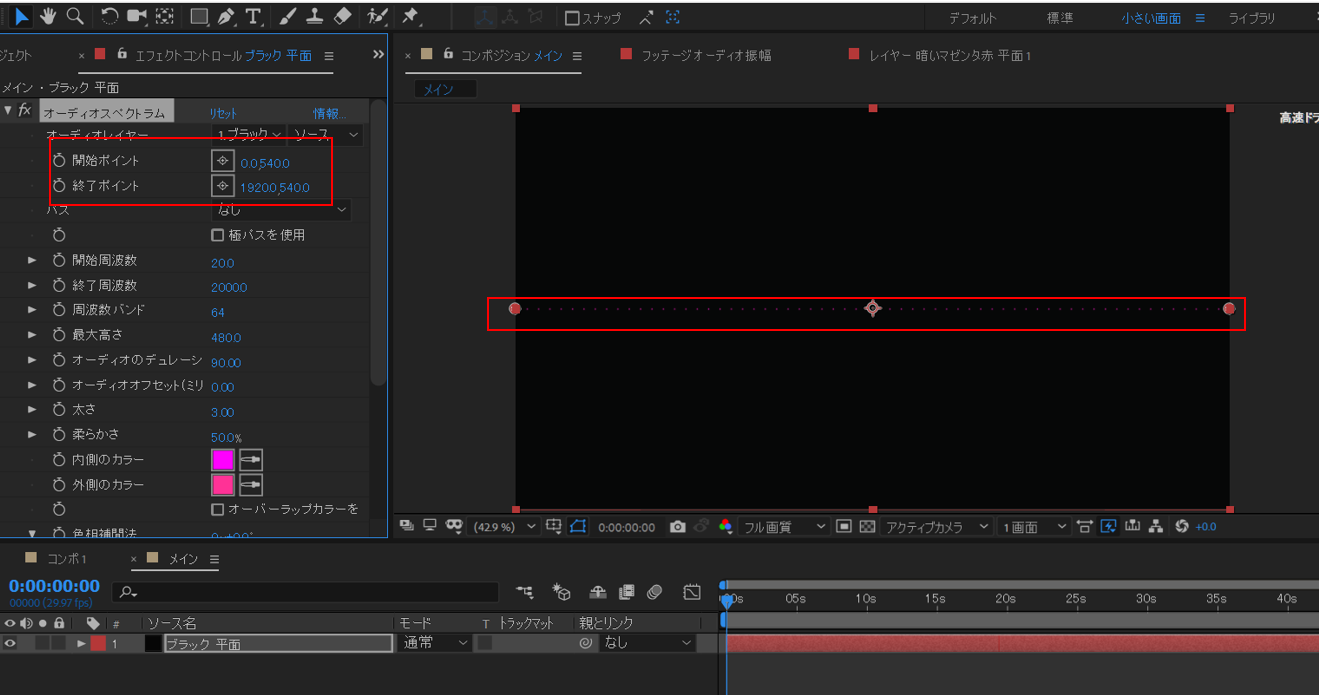
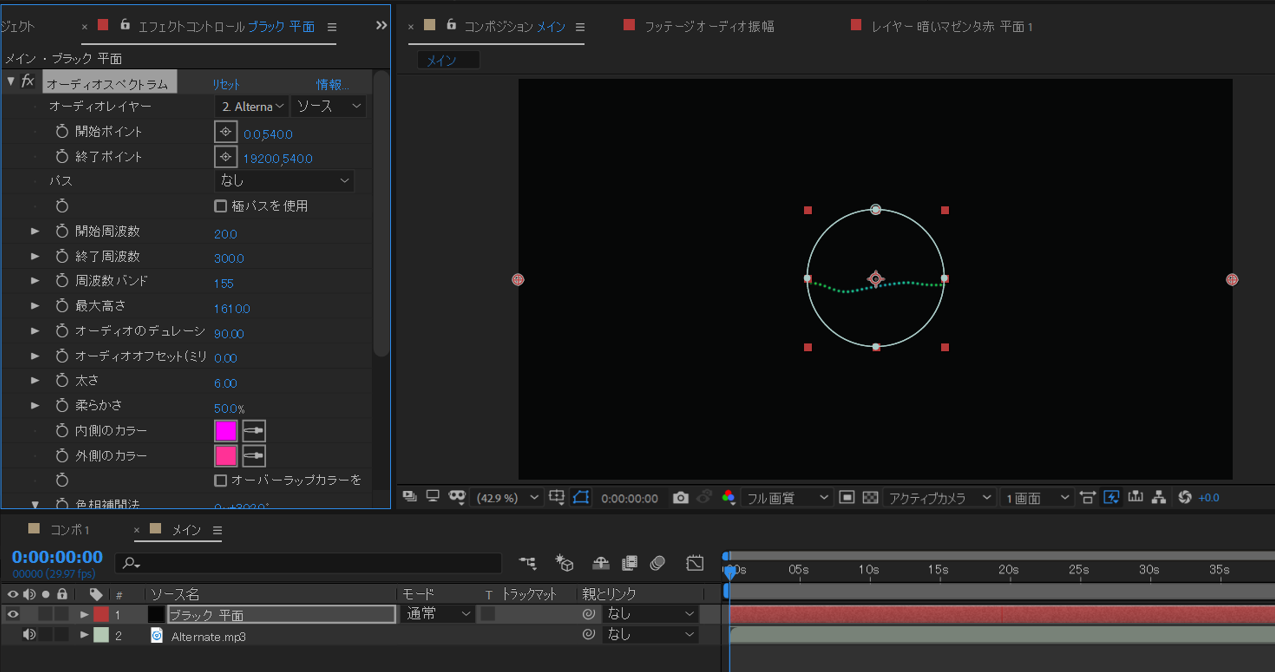
開始ポイントと終了ポイントで線の長さを決めれるので、画面いっぱいに線を引き延ばすように調整します。
(今回はコンポジションの大きさに合わせて [開始:0]、[終わり:1920])
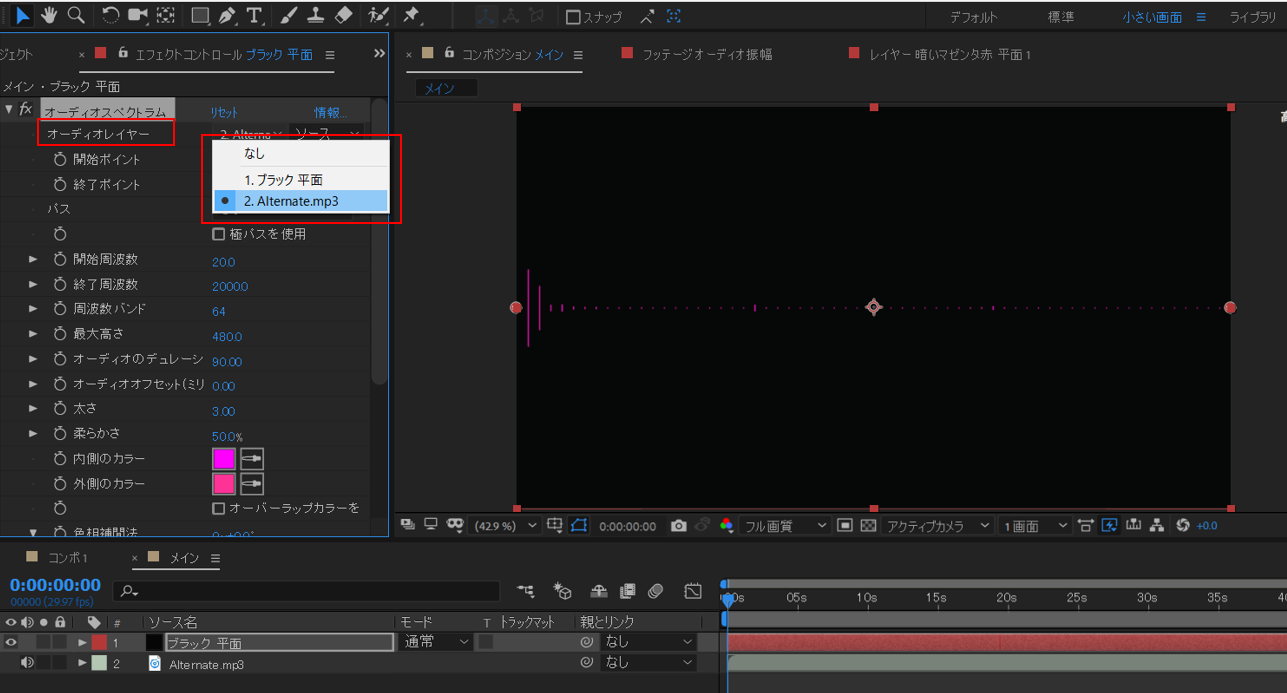
次に音楽を追加して[オーディオプレイヤー]を「2.Alternate.mp3」(今回合わせる音楽)に設定すると波形が出てきます。
これでオーディオスペクトラムの完成です。笑
オーディオスペクトラムの調整
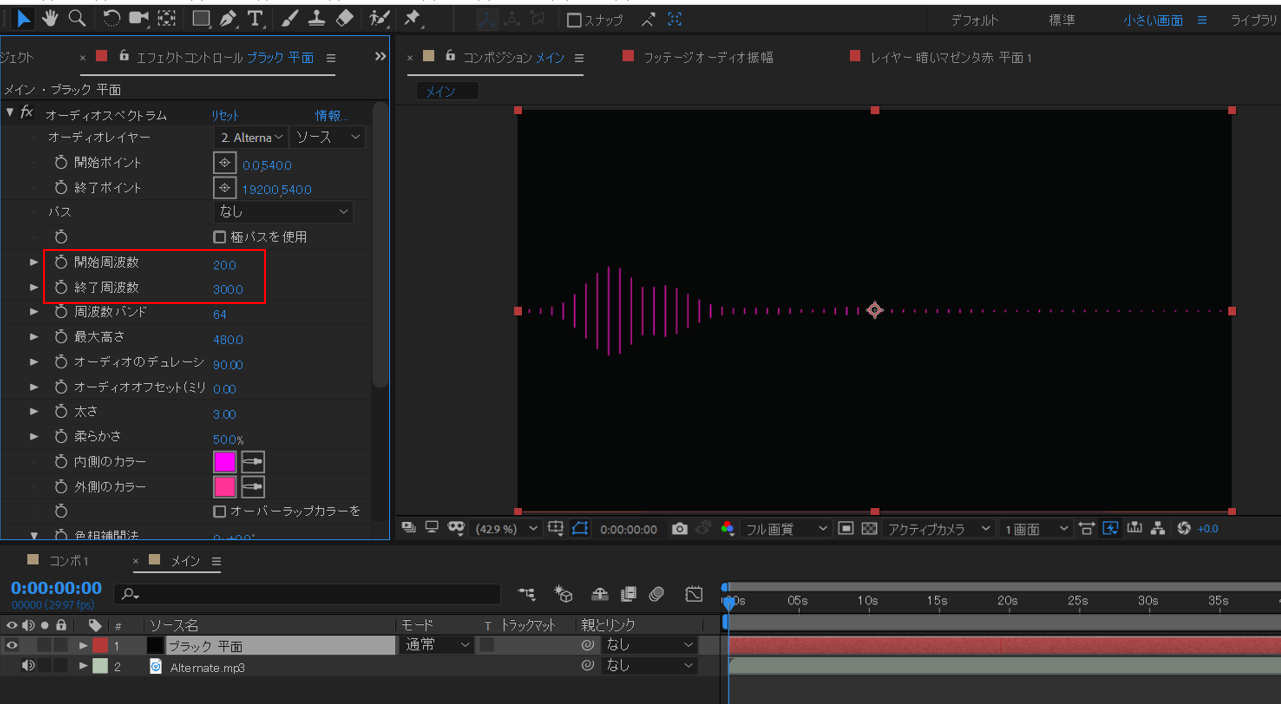
[周波数]の数値を変更すると、その曲の周波数を拾う幅が変わります。
下図のように周波数の領域を狭めると波形が拡大されるような感じになります。
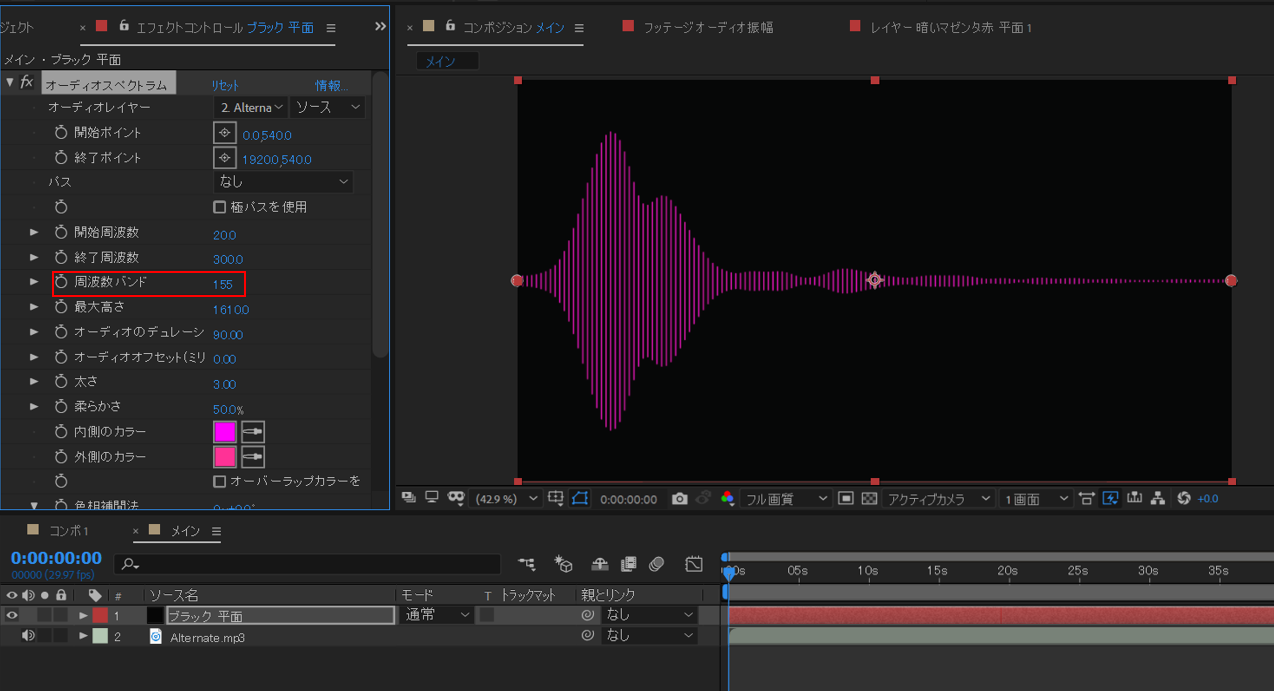
[周波数バンド]を大きくすると線と線の幅が大きくなり、[最大高さ]を大きくすると波の高さが大きくなります。
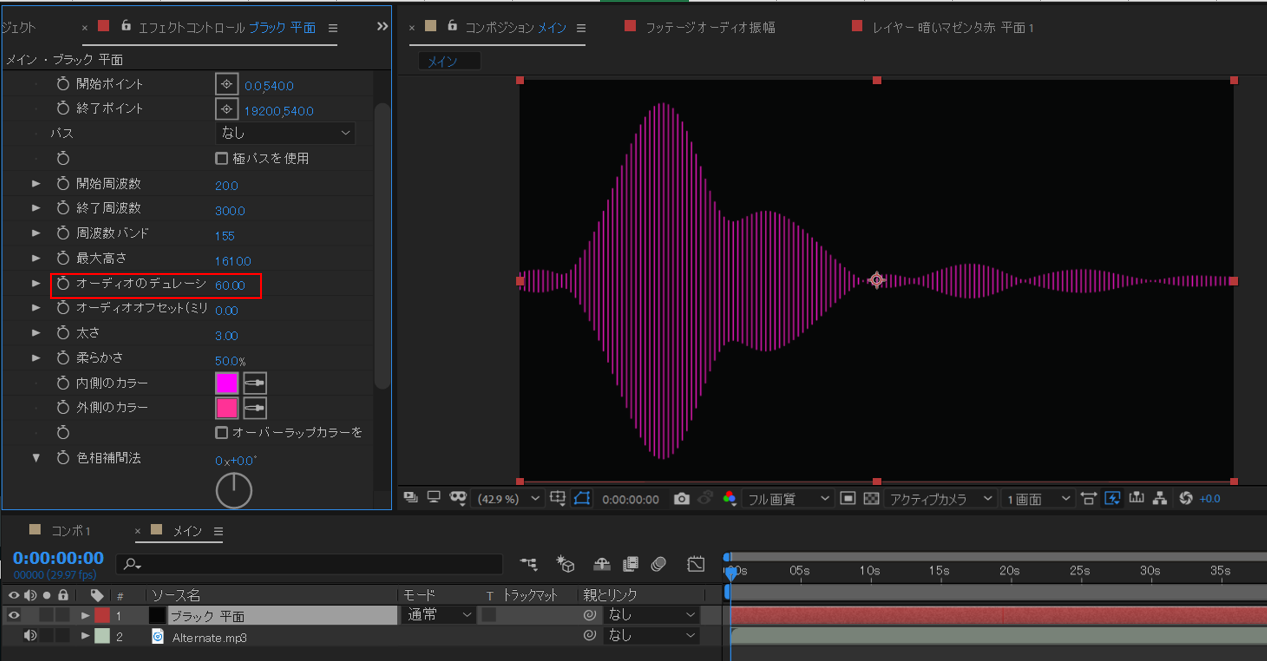
[デュレーション]では拾う音の長さを変更できます。
デュレーションの値を小さくすると短い音まで拾って波形が激しくなります。
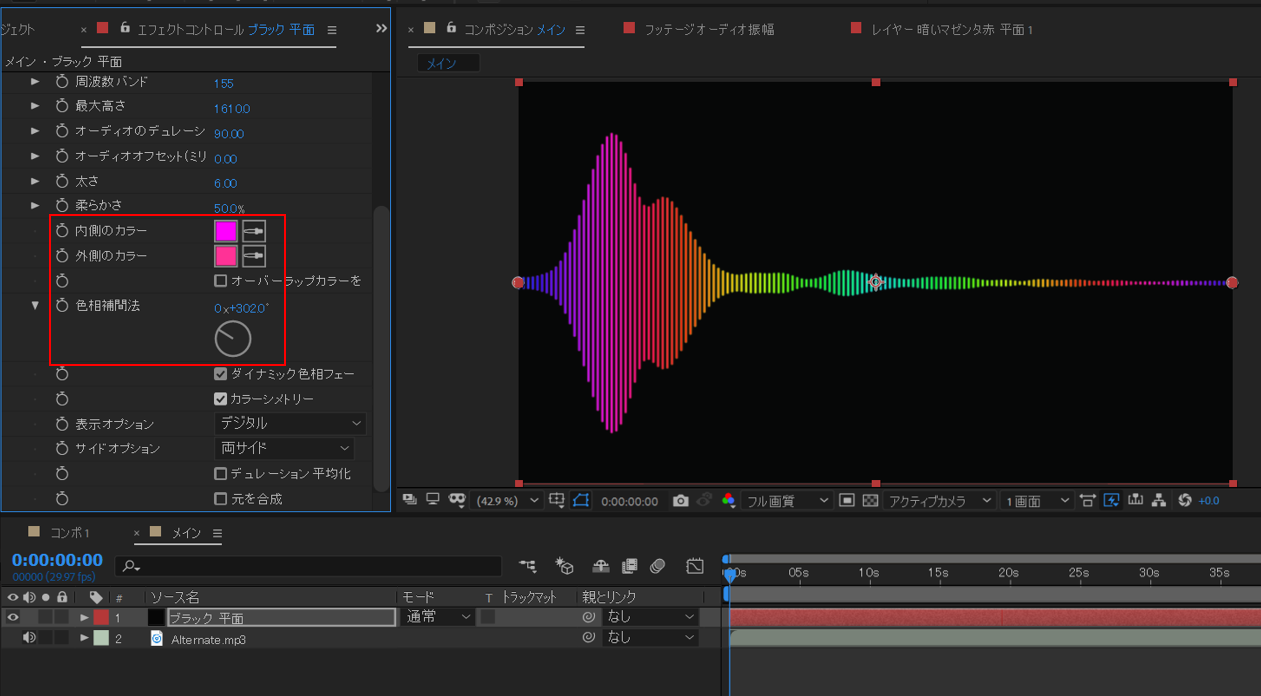
[太さ]では波形の線1本1本の太さを大きくすることができます。
[内側のカラー]、[外側のカラー]で波形の色を変えることができ、色相補完法の数字を調整することで虹色の波形も作ることができます。
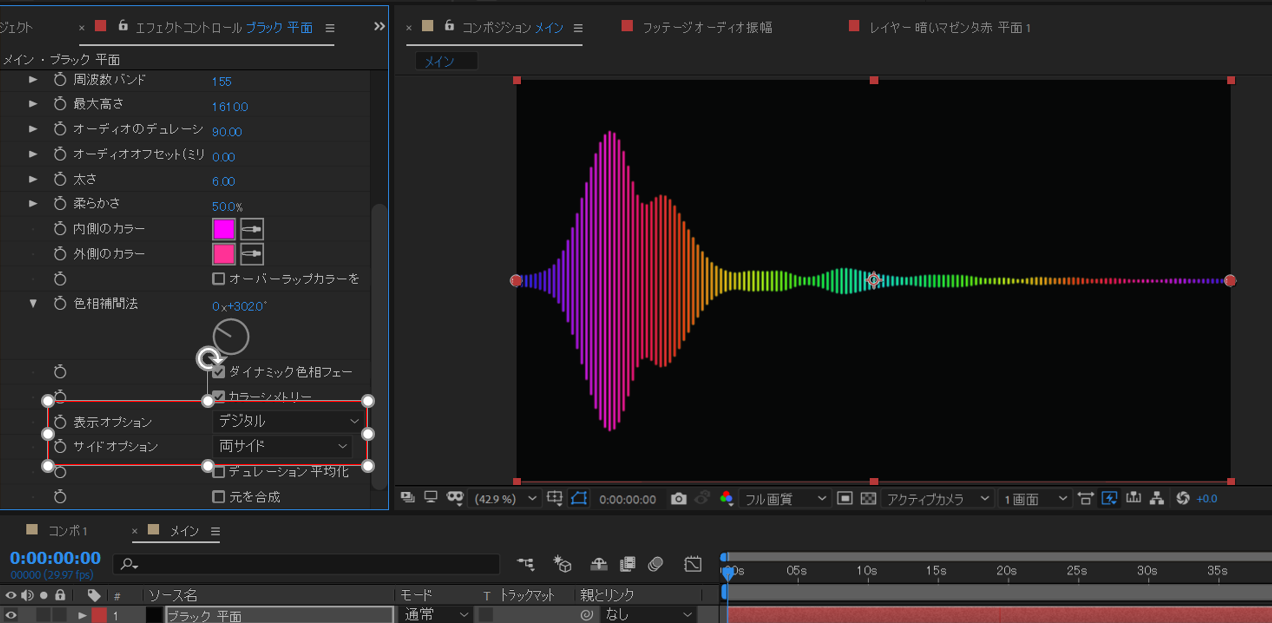
[表示オプション]と[サイドオプション]では線のタイプと線が表示される側を変更したりできます。
【デジタル&両サイド】
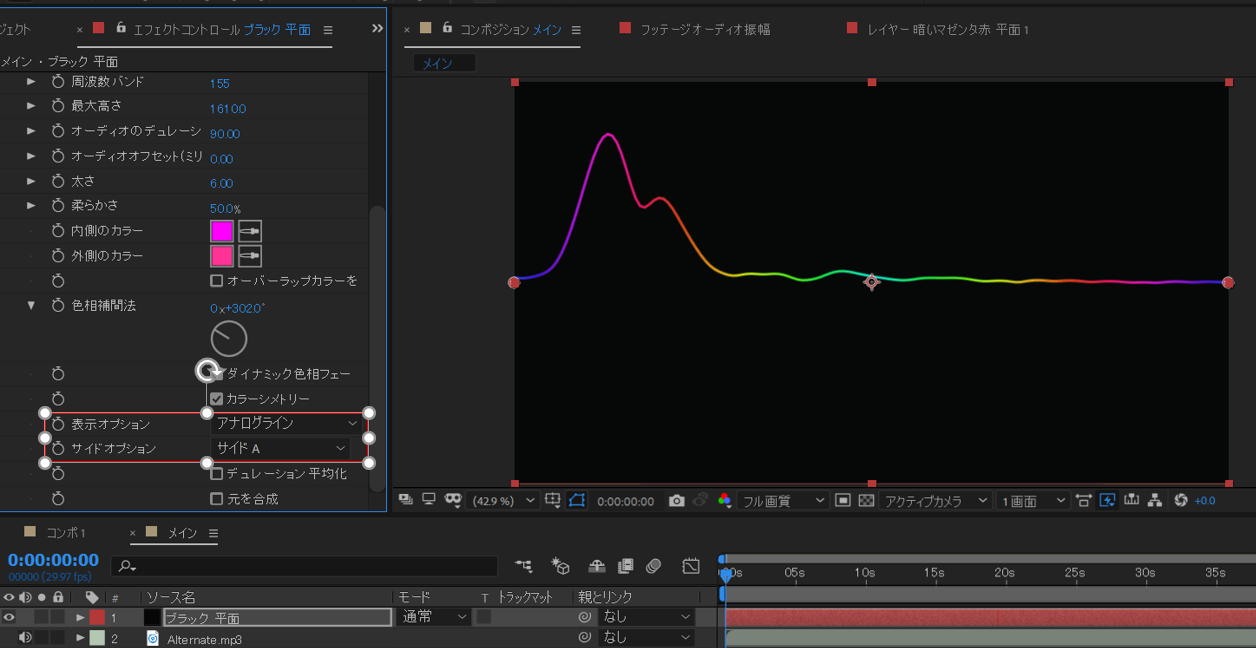
【アナログ&Aサイド】
線がつながった波形で、上部の方にのみ波形が出てきます。
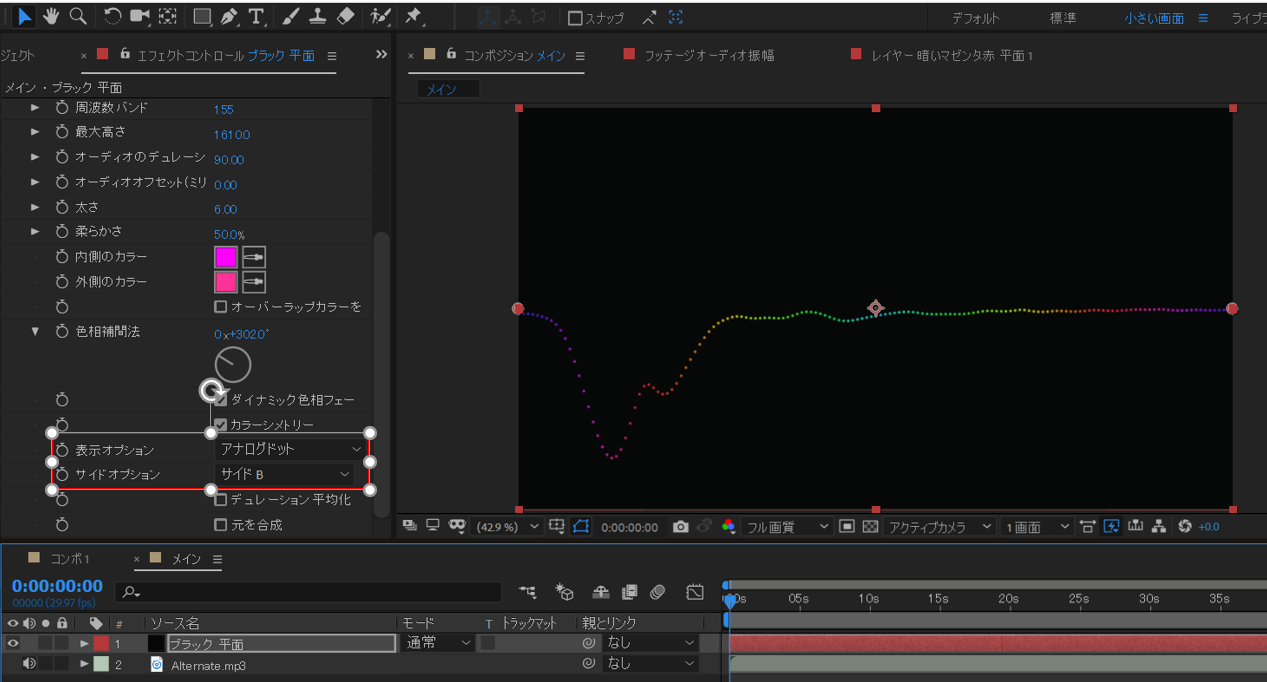
【アナログドット&Bサイド】
波形がドットになり、下方にのみ波形が出てくるようになります。
波形の形を円形に変える方法
波形を円形にする方法は大きく二つあります。
①エフェクトの極座標を使う
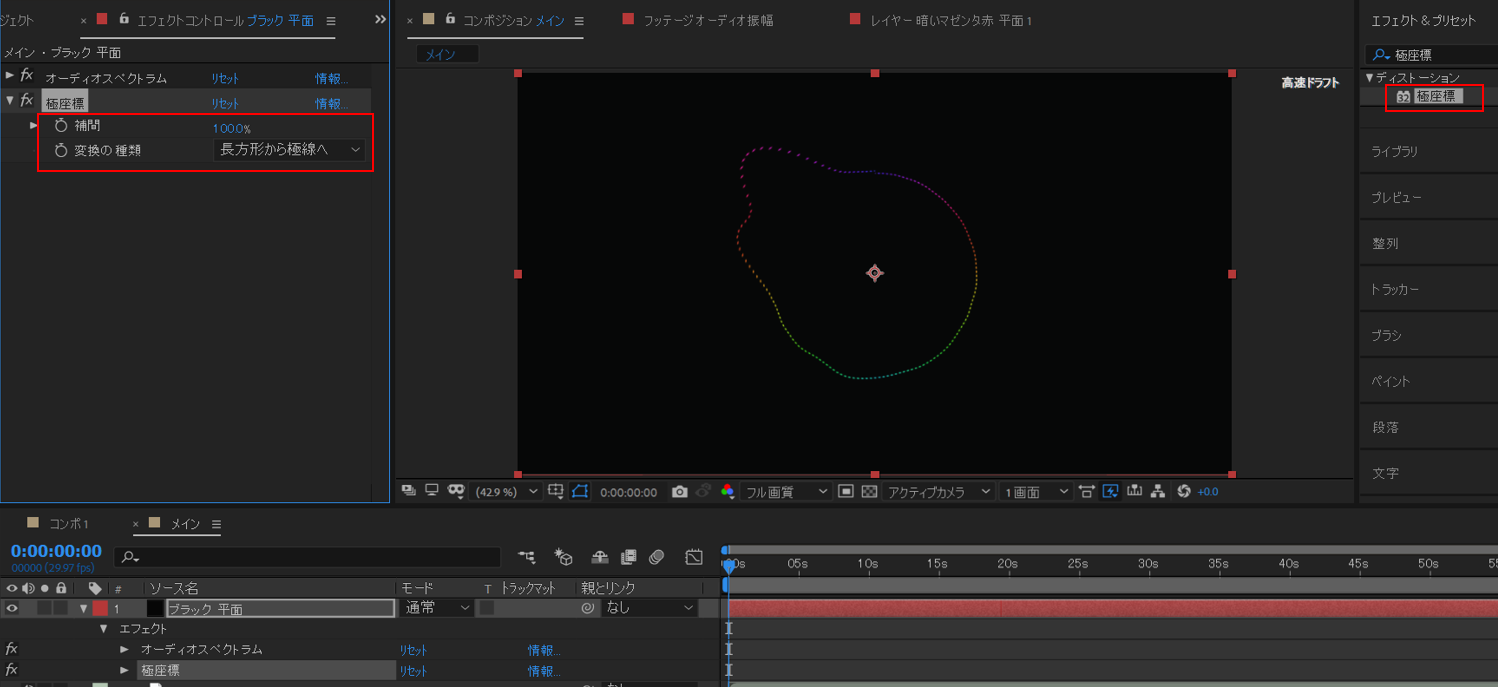
オーディオスペクトラムを適用している平面レイヤーにエフェクトの【極座標】を適用し、
[補完]→100%
[変換の種類]→ 長方形から曲線へ
と変更する。
すると円形の波形ができます。
※②番目の方法よりこちらの方法がおすすめです。
②マスクのパスを使う
まず、オーディオスペクトラムを適用しているレイヤーに円形のマスクを作ります。
次に、エフェクトの設定画面の
[パス]→[マスク1]
へ変更します。
変更すると形が変わりますが、なんかところどころ波形が途切れてしまってますよね。
これはマスクの大きさに対して波形の大きさがマッチしてないのでこういうことになります。
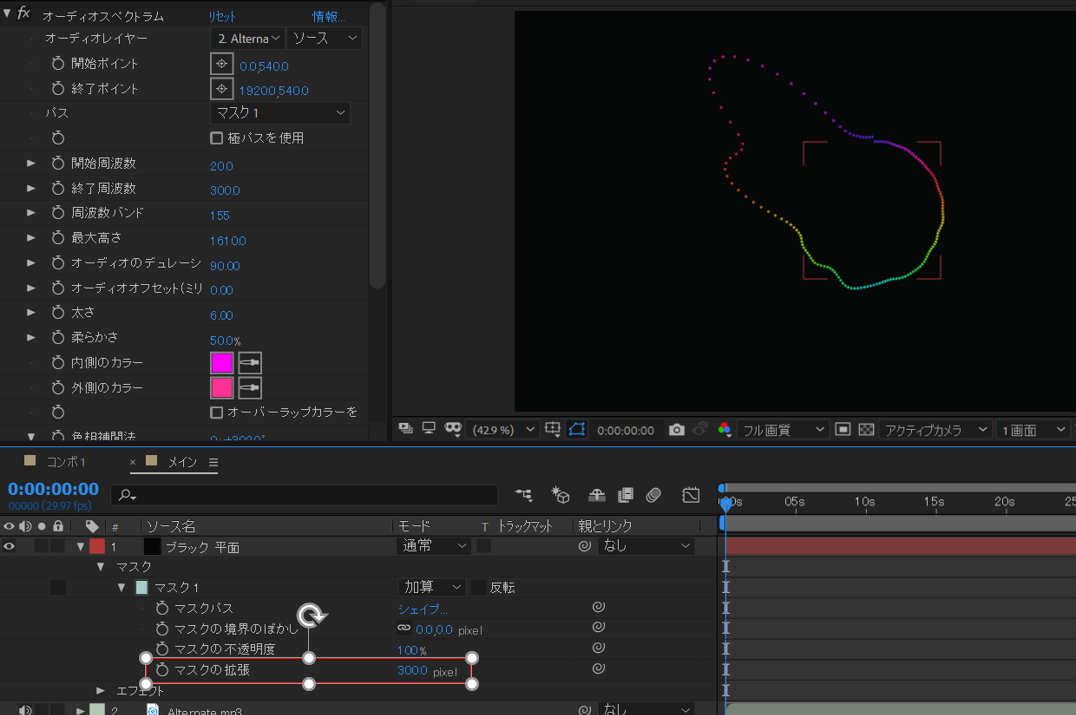
これを修正するためにレイヤーの中の[マスク]を開き、[マスクの拡張]の値を大きくします。
すると、下図のようにすべての波形が表示されるようになります。
このようにマスクを使った方法だと手順が多くなったりするので、個人的には極座標を使うことをお勧めいたします。
音に合わせて素材を動かす方法
まず音素材と動かしたい素材を準備します。
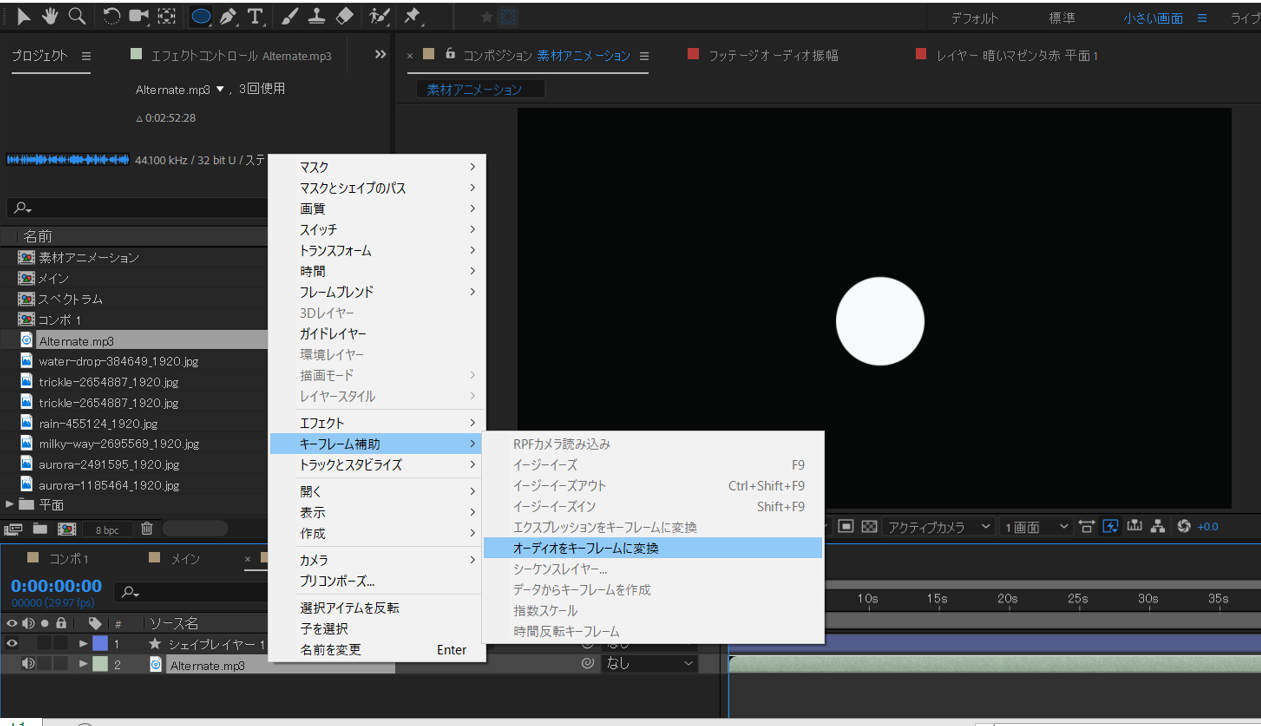
それから音素材レイヤーを右クリックして
[キーフレーム補助] → [オーディオをキーフレームに変換]
をクリックします。
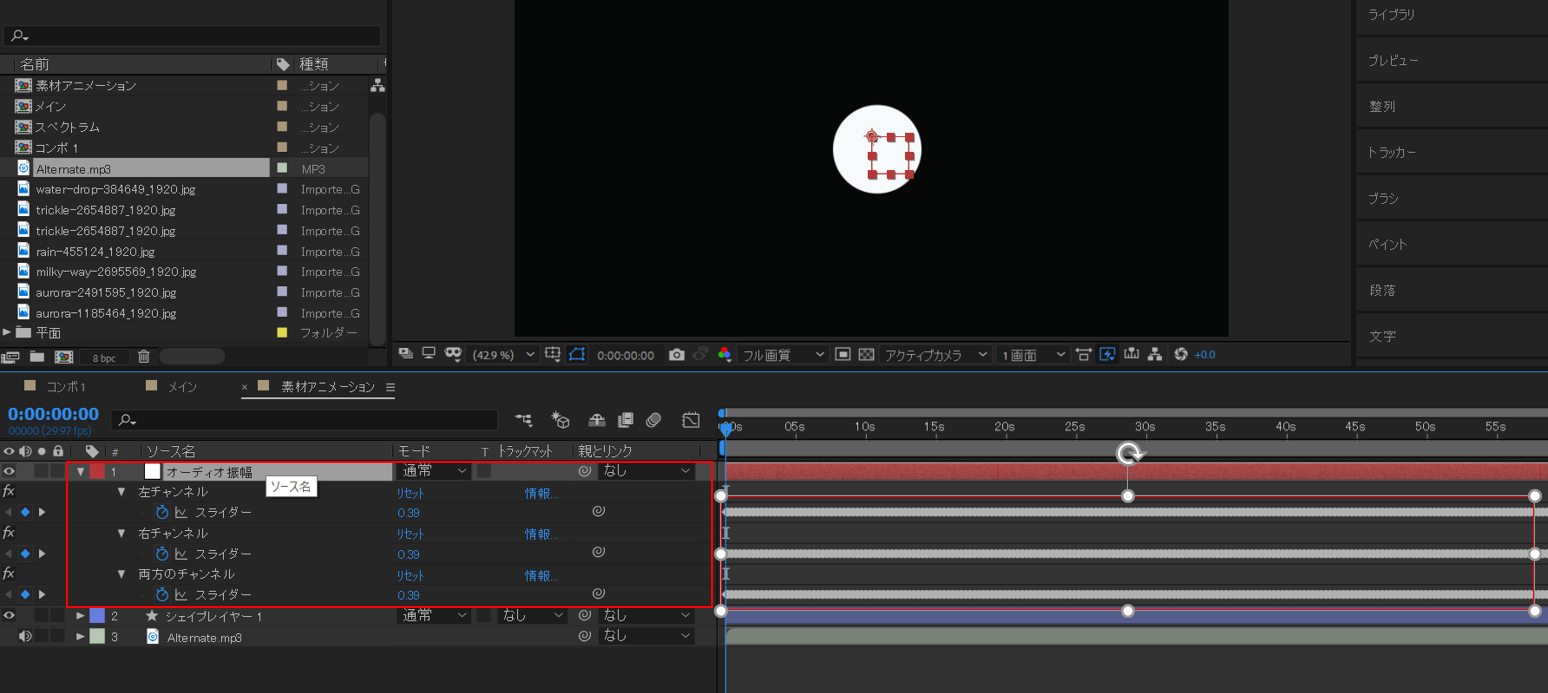
すると新しく「オーディオ振幅」というレイヤーが出てきます。
このレイヤーを選択してショートカットの[U]を押してキーフレームを出すと、すごい数のキーフレームが打たれているのが確認できます。
これが音に合わせて作成されたキーフレームとなります。
このキーフレームに合わせて素材をアニメーション化させていきますが、今回は音に合わせてシェイプレイヤーのスケールを変化させていきます。
まず、動かしたい素材レイヤーを選択してショートカットキーの[S]を押して、トランスフォームの[スケール]を出します。
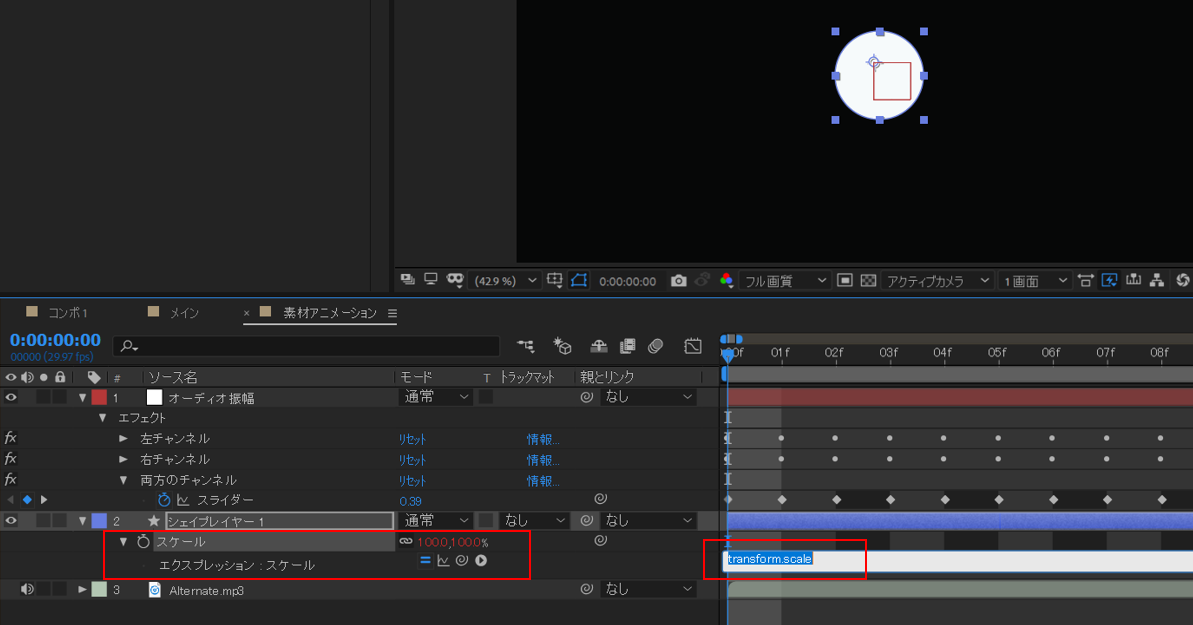
素材のスケールを音と連動させるためにエクスプレッションを使います。
エクスプレッションは、左のストップウォッチマークを[alt」を押しながらクリックすると出てきます。
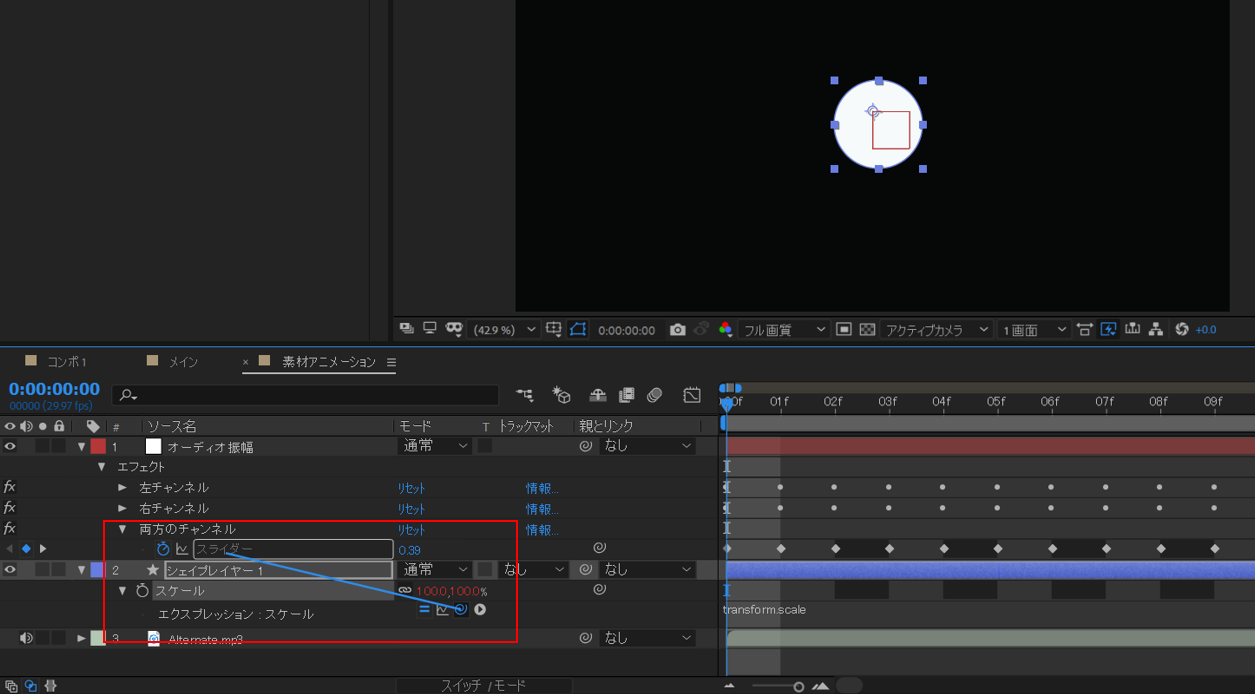
次に、このエクスプレッションを音に連動させるためにエクスプレッションの右側にあるグルグルマークを音素材のスライダーに紐づけます。
このとき紐づけるのは、[両方のチャンネル]の[スライダー]です。
※左チャンネル、右チャンネルは邪魔なので消してしまって大丈夫です。
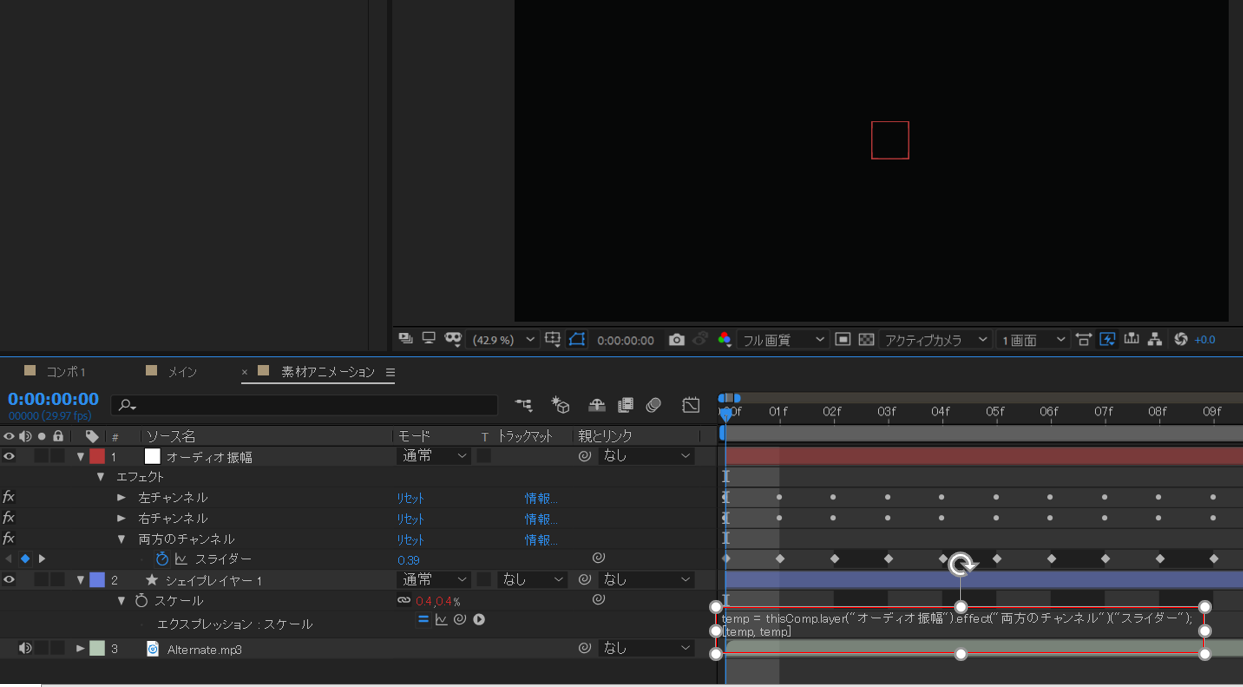
紐づけるとタイムライン上に関数のようなものが表示されます。
これは、"オーディオ振幅に合わせて値が変化します"という指示になります。
これで音と連動して素材のスケールが動くようになります。
ちなみに、上の図では紐づけた素材(白円)が画面から消えてしまっていますが、これはオーディオ振幅の値が0となっているのでそれに合わせて素材のスケールも連動して0となってしまっているためです。
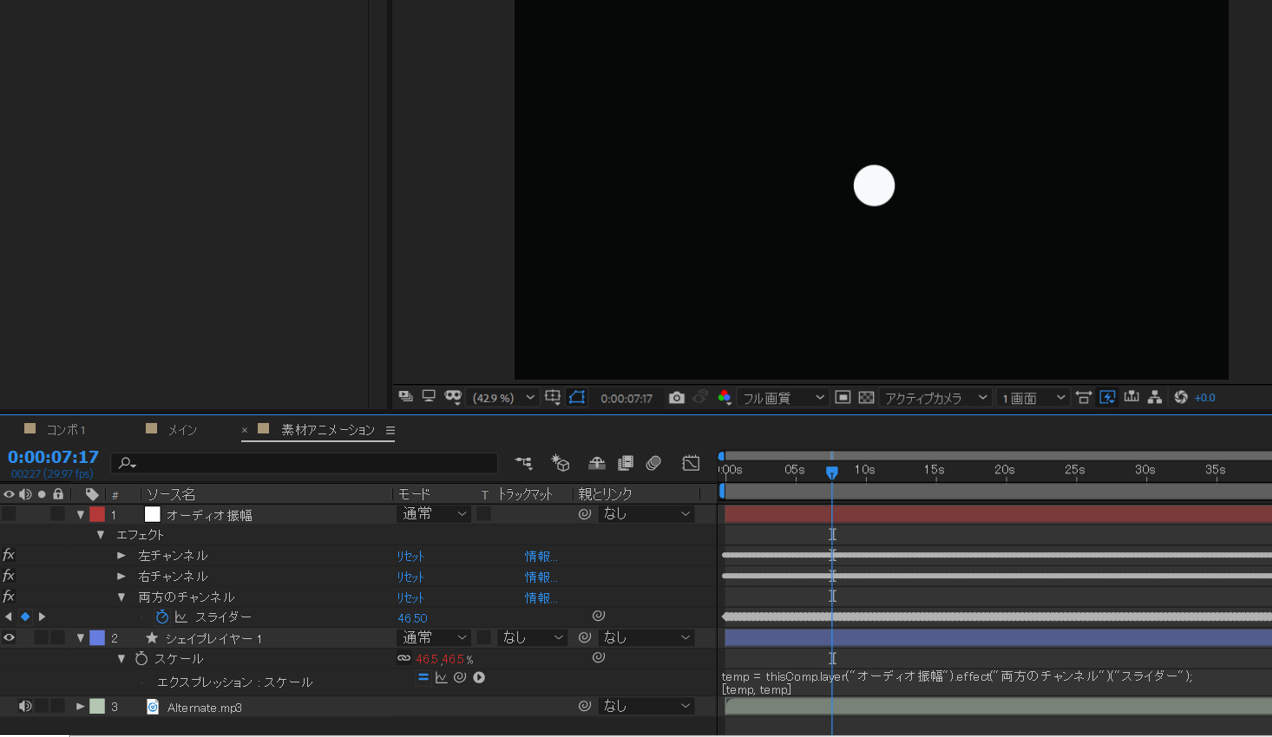
少しだけフレームを送ると下記のように素材が音に合わせて動く(表示される)のが確認できます。
音に合わせて動くオーディオスペクトラムのまとめ
今回は音に合わせて動くオーディオスペクトラムについての説明でした。
"オーディオスペクトラム"と"オーディオをキーフレームに変換"はそれぞれ単独でアニメーションに使える機能なのでぜひご活用ください。
"オーディオをキーフレームに変換"に関しては、別の機会に違うパターンのアニメーションで追加記事をあげようと思います。
それではまた。