こんにちは。
動画制作を勉強中のマエポンです。
本日は、After Effectsでチェックボックスを使ったアニメーションの作り方について説明したいと思います。
↓こんな感じ。
チェックボックスの作り方
最初にチェックボックスのボックス部分から作っていきます。
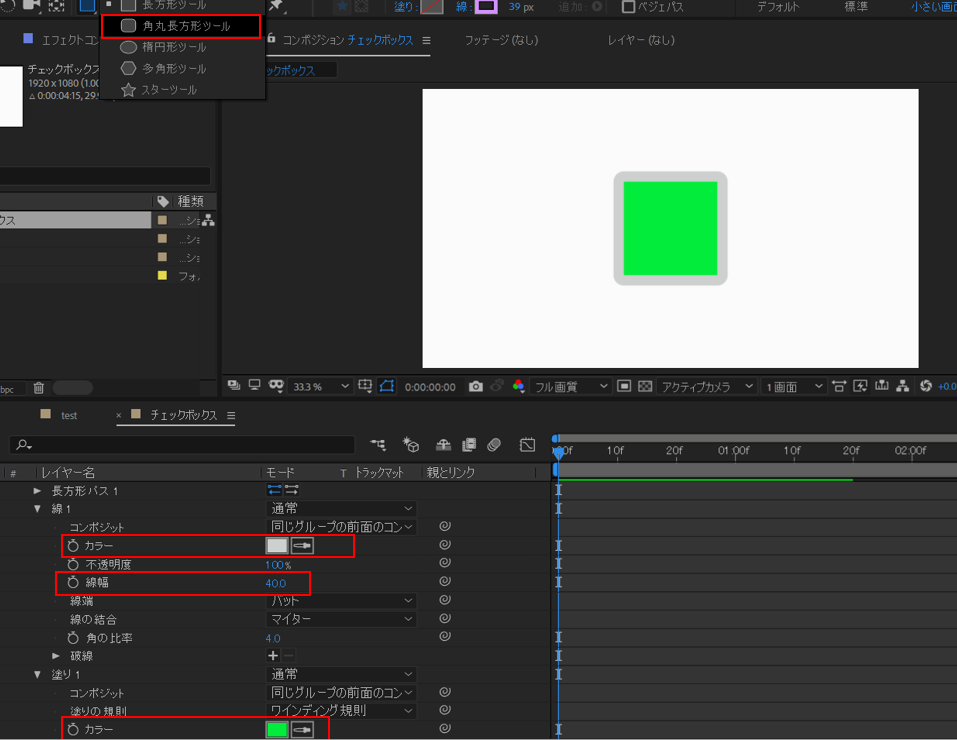
まず、「角丸長方形ツール」でボックス部分を作ります。
長方形の枠線と内部の色などの調整は、レイヤーのプロパティの[線]や[塗り]で調整することができます。
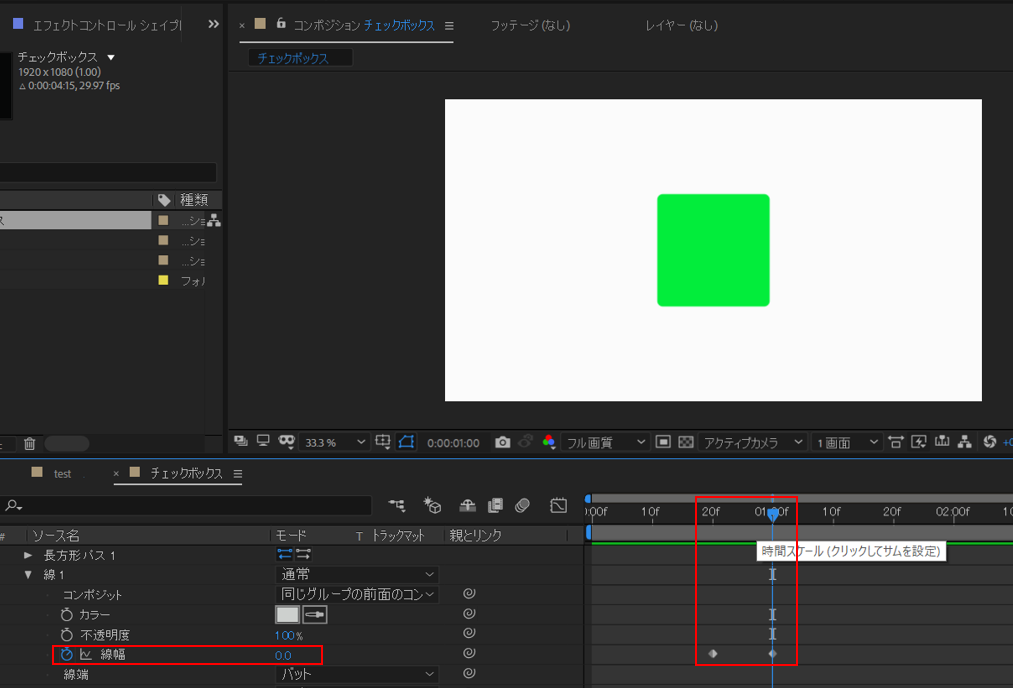
次に、シェイプレイヤーで作った長方形の[線幅]に下記のようにキーフレームを打って長方形の枠線が消えるアニメーションを作ります。
[線幅]
00:00:20 → 40%
00:01:00 → 0%
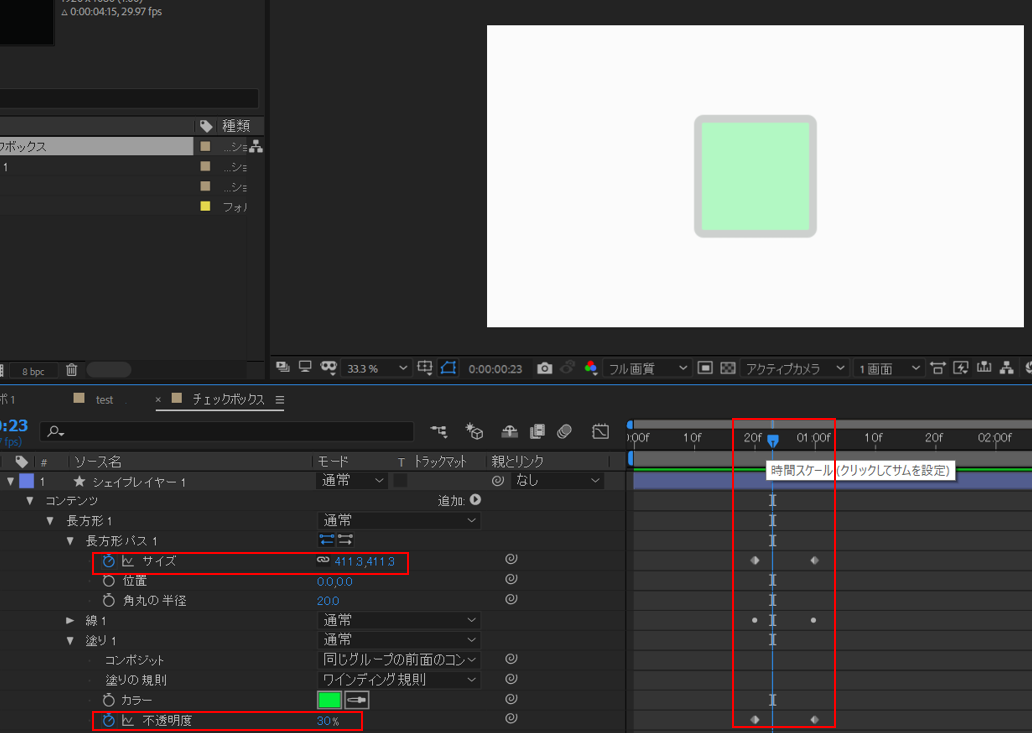
同じように長方形パスのスケールと塗りの不透明度にもキーフレームを打ちます。
[長方形パス]は、小さくなる線幅の分を補うような感じでスケールを大きくするようにキーフレームを打ちます。
[スケール]
00:00:20 → 402%
00:01:00 → 433%
不透明度に関しては、最初は透明から始まり、最後に不透明度が100%になるように調整します。
[不透明度]
00:00:20 → 0%
00:01:00 → 100%
これでボックス部分ができました。
次に、ペンツールを使ってチェックマークの形を作ります。
※"シェイプレイヤー1"を"ボックス"という名前に変更してます。
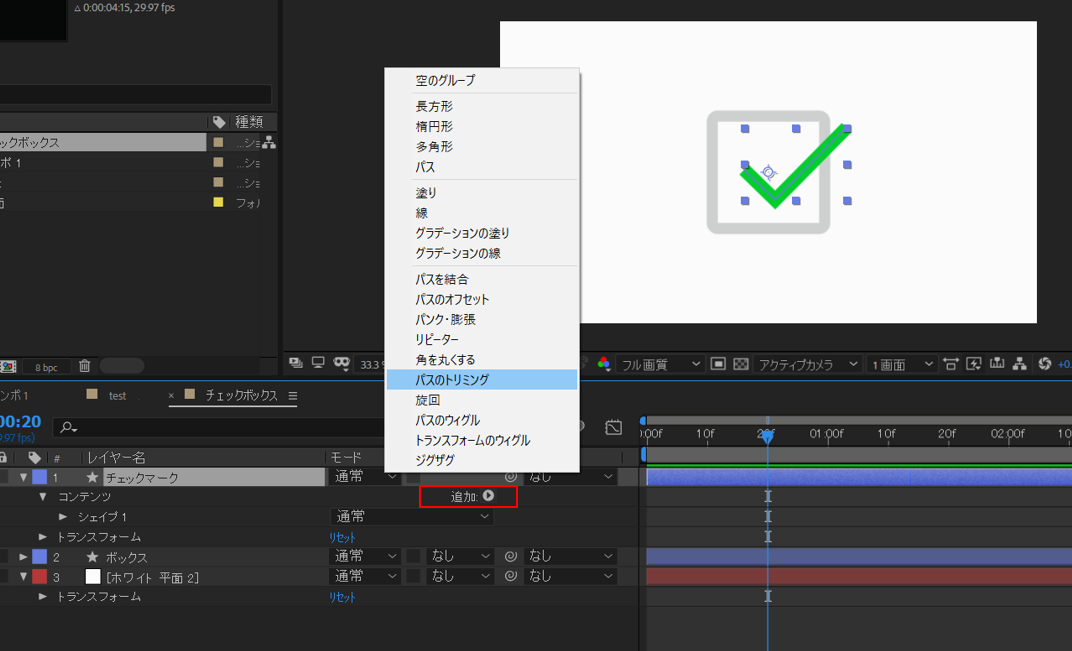
チェックマークにパスのアニメーションを付けるために、コンテンツの右横にある[追加]から[パスのトリミング]を追加します。
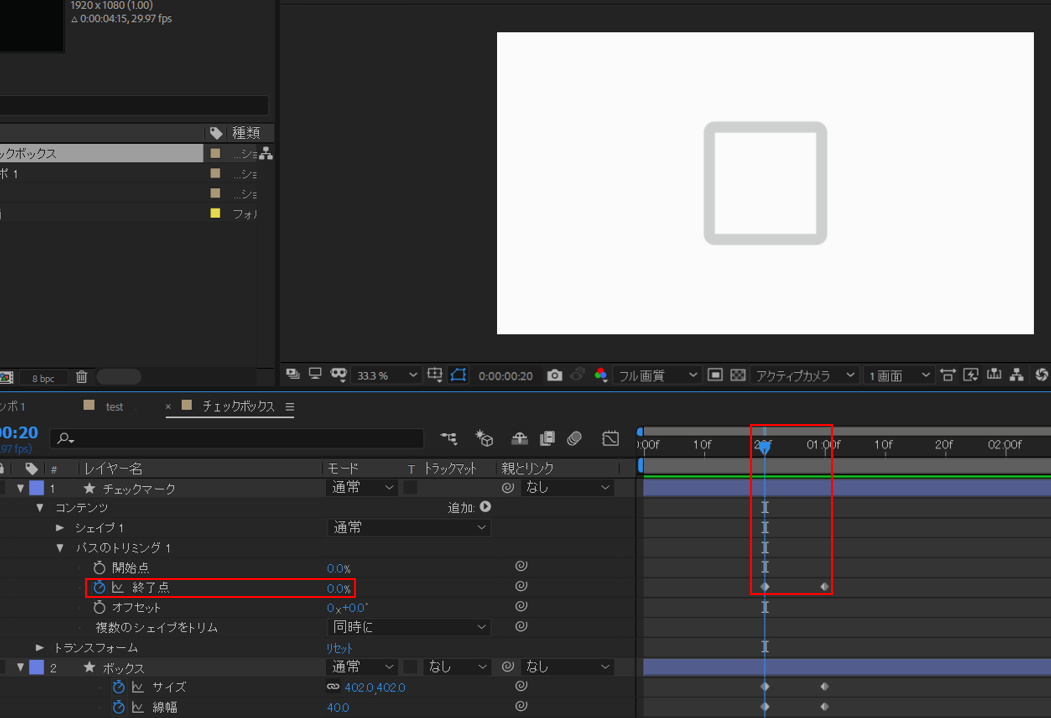
[パスのトリミング]の[終了点]を下記のようにキーフレームを打ちます。
[終了点]
00:00:20 → 0%
00:01:00 → 100%
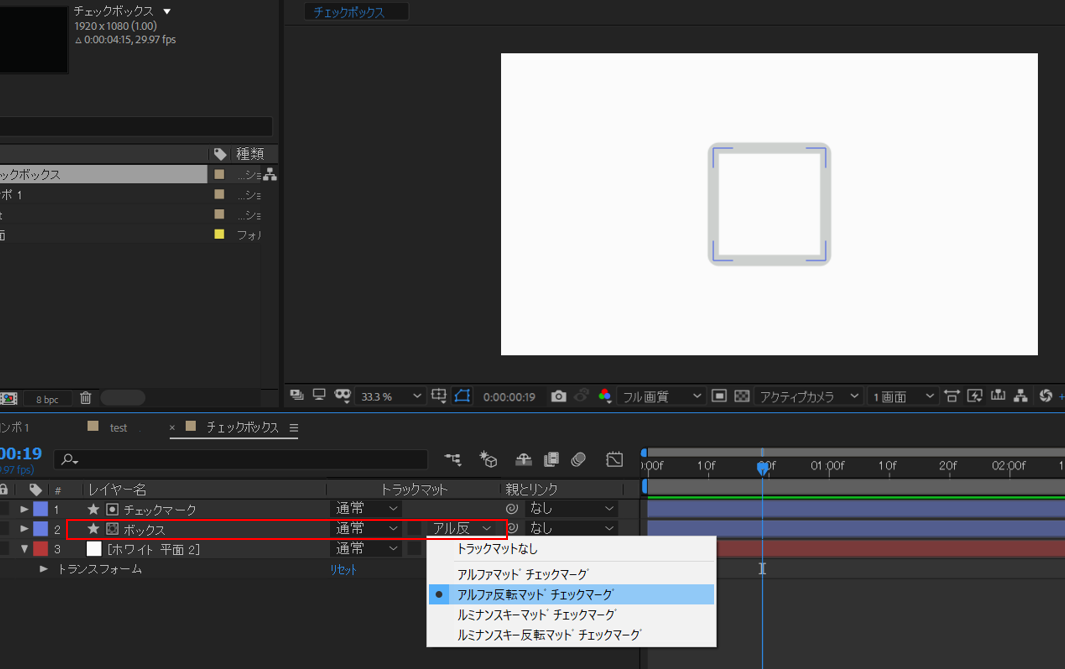
そして、ボックスレイヤーのトラックマットを”アルファ反転マッド”に変更することでアニメーションがほぼ完成します。
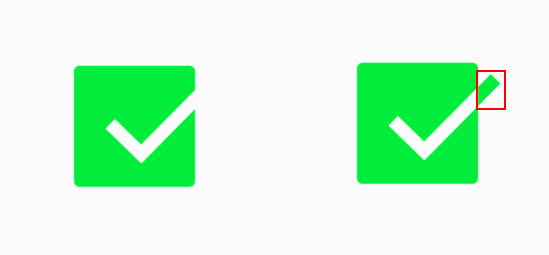
あとは、チェックボックスの外までチェックボタンを出したいのでそれを整えていきます。
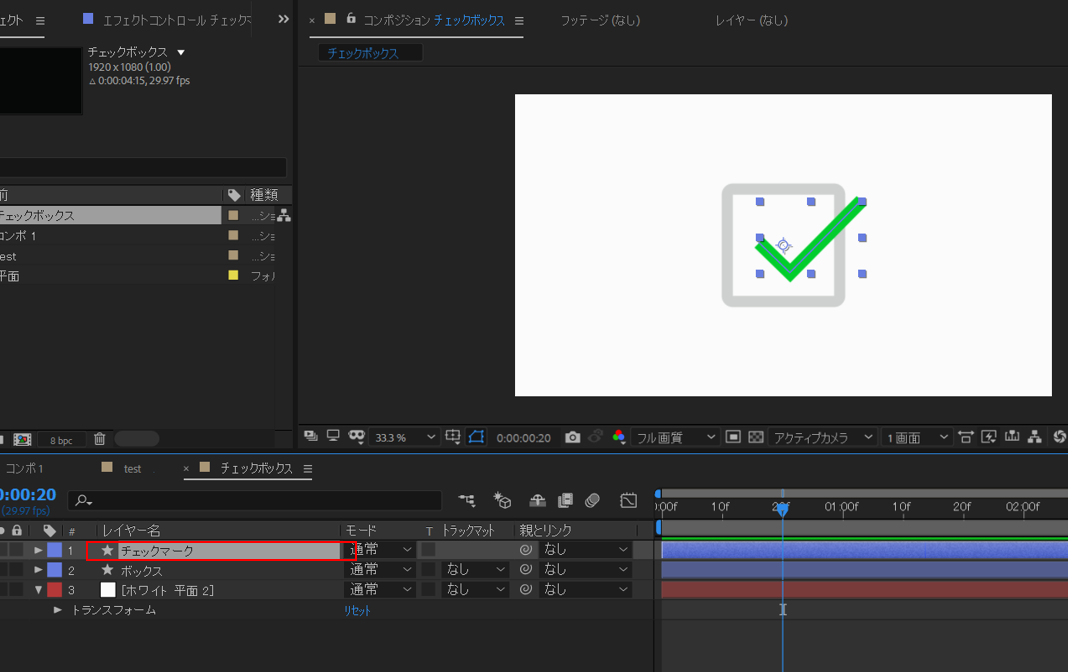
チェックマークとボックスのレイヤーを複製し、複製したレイヤーの上下を入れ替えます。
そして、チェックマーク2のトラックマットを”アルファ反転マッド”に変更することでボックスの外の部分までチェックマークが表示されるようになります。
※「ボックス2」と「チェックボックス2」の順番が違うときちんと表示されないので気を付けましょう。
また、複製した際に左側にある"目のマーク"のチェックが外れているとプレビュー画面に表示されないのでそこも忘れないようにしましょう。
あとは、最後にイージーイーズをかけたりチェックマークの開始点をずらしたり微調整して完成になります。
まとめ
今回は、チェックボックスを使ったアニメーションの作り方でした。
動画広告とかでも結構使えると思うのでオススメです。
(一度作れば使いまわせますしね。笑)
それではまた。