こんにちは。
動画制作を勉強中のマエポンです。
今回は、モーショングラフィックなどでもよく見るProgress BarアニメーションをAfter Effectsで作る方法について説明したいと思います。
こんな感じ↓
Progress Barアニメーションの作り方
Progress Bar部分の作り方
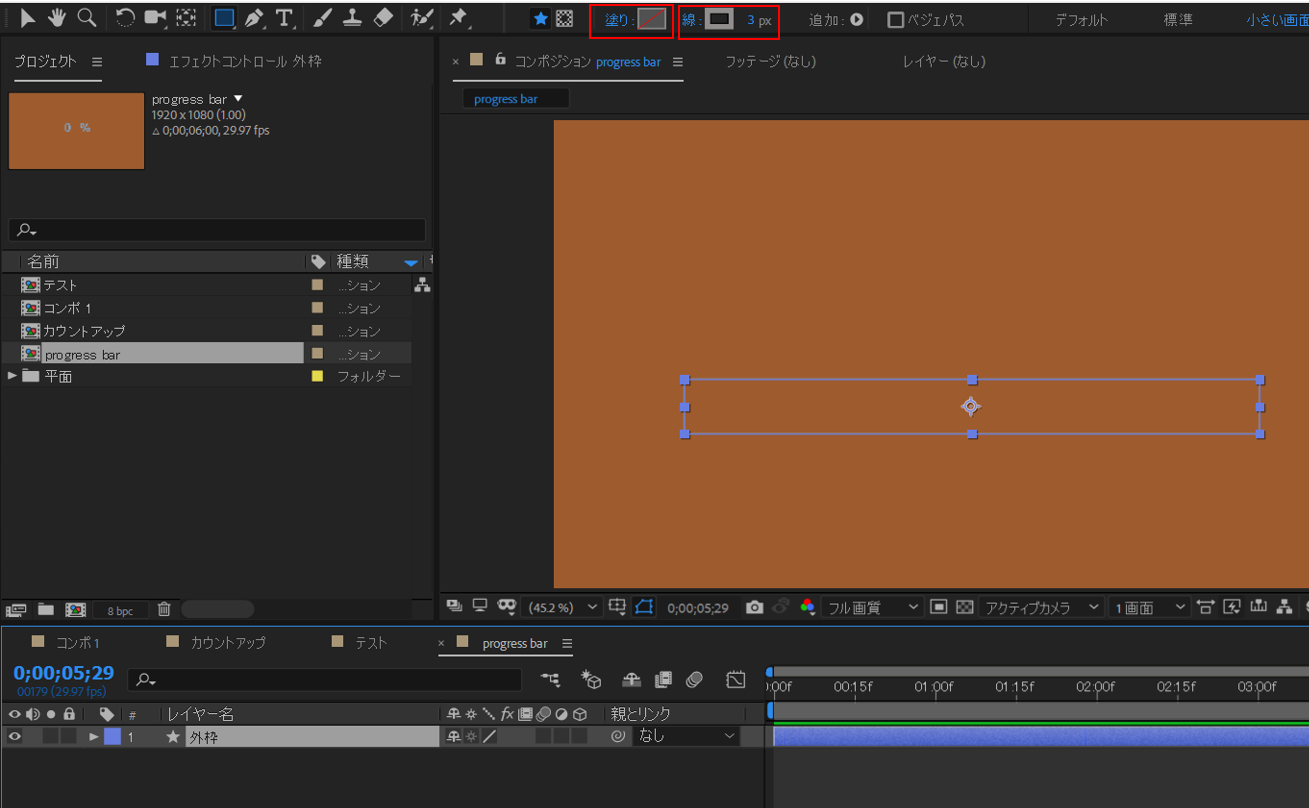
まず、Progress Barの外枠をシェイプレイヤーで作ります。
このとき、シェイプレイヤーの[塗り]の部分は"なし"にして[線]だけにします。
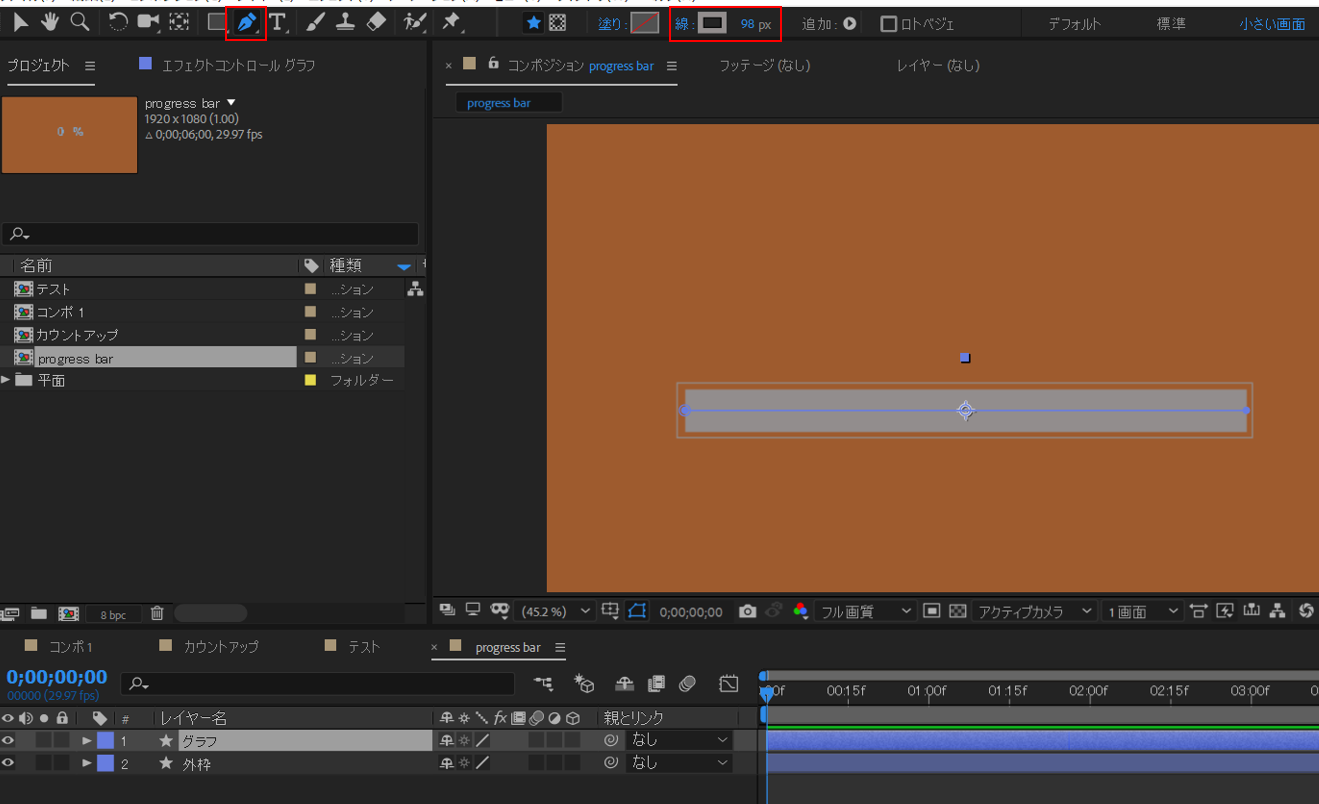
次に、ペンツールを使ってBar部分(グラフという名前)を作っていきます。
先ほどの外枠と同じように[線]のみにしますが、今回は線幅を大きくして長方形のような形にします。
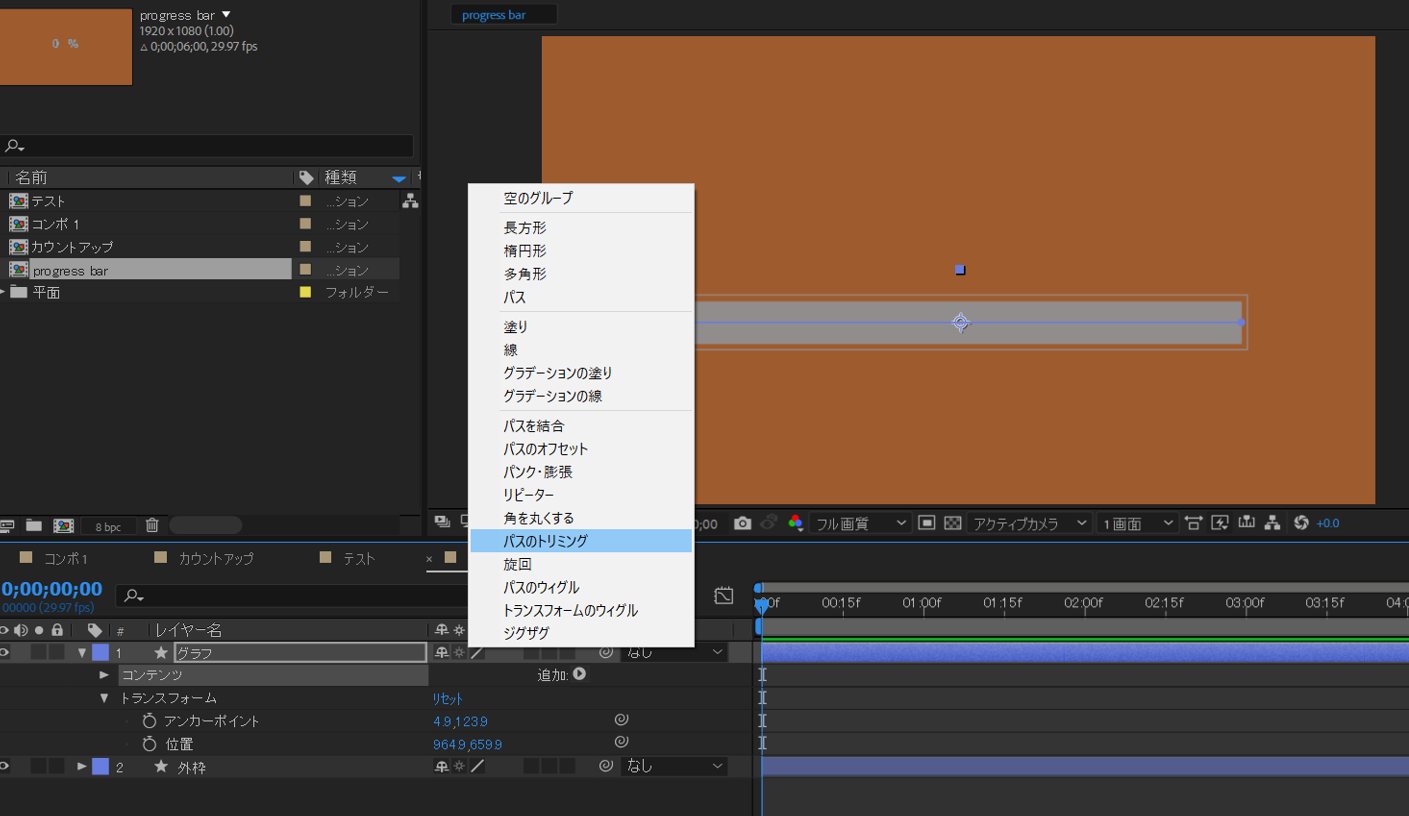
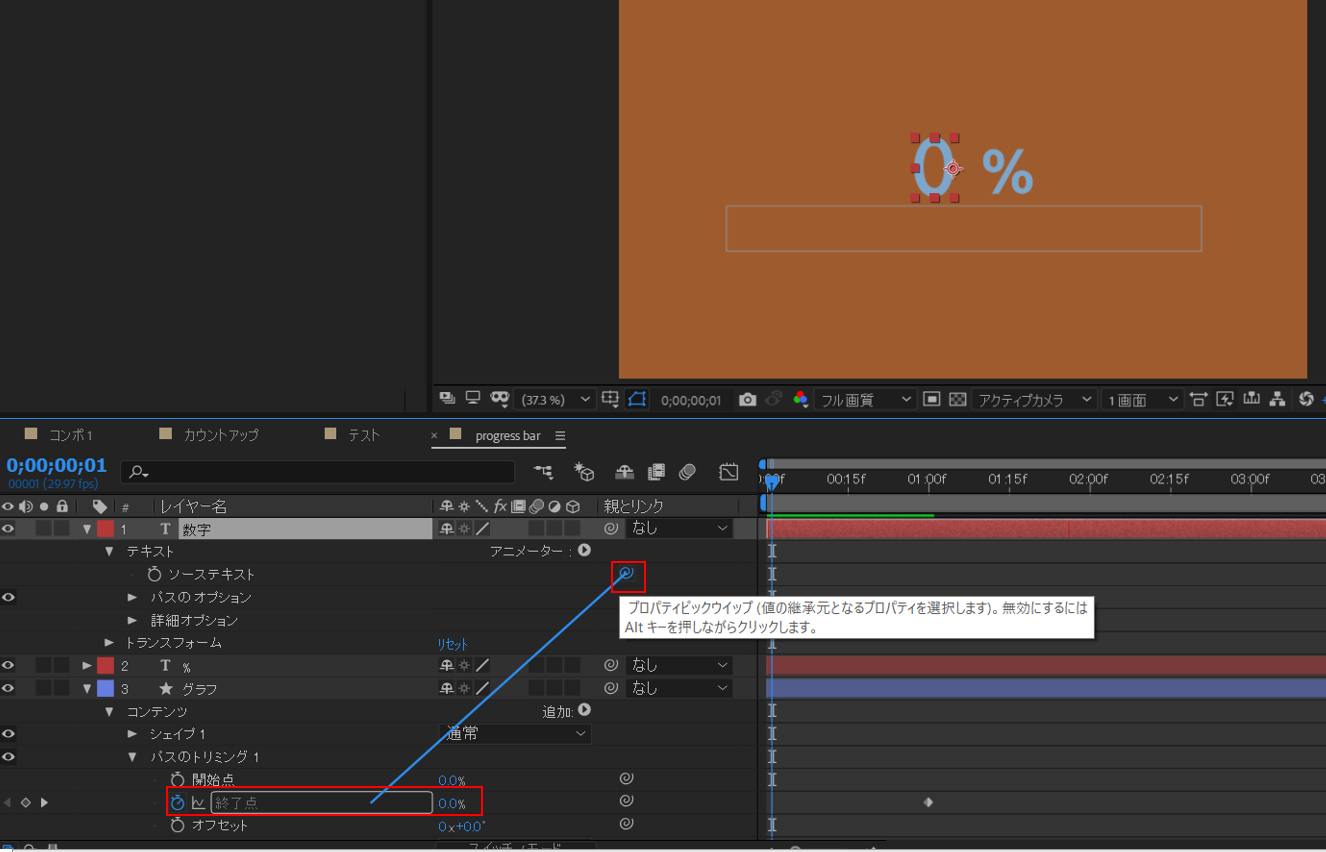
さらに、Bar部分(グラフレイヤー)に動きを付けるために、コンテンツの右側にある[追加]→[パスのトリミング]を追加します。
[パスのトリミング]の[終了点]の数字を変化させることでBar部分を伸び縮みさせることができるので、ここにキーフレームを打っていきます。
[終了点]
フレーム位置[0;00;01;00] → 0%
フレーム位置[0;00;04;00] → 100%
これでProgress Barのアニメーションは完成しました。
次に、Progress Bar上部に表示される数字のメーターを作っていきます。
数字メーターの作り方
数字のメーターの作り方は、前回の記事で説明した数字カウントと同じ原理になります。
【After Effects】数字カウントやタイムコードを作る方法
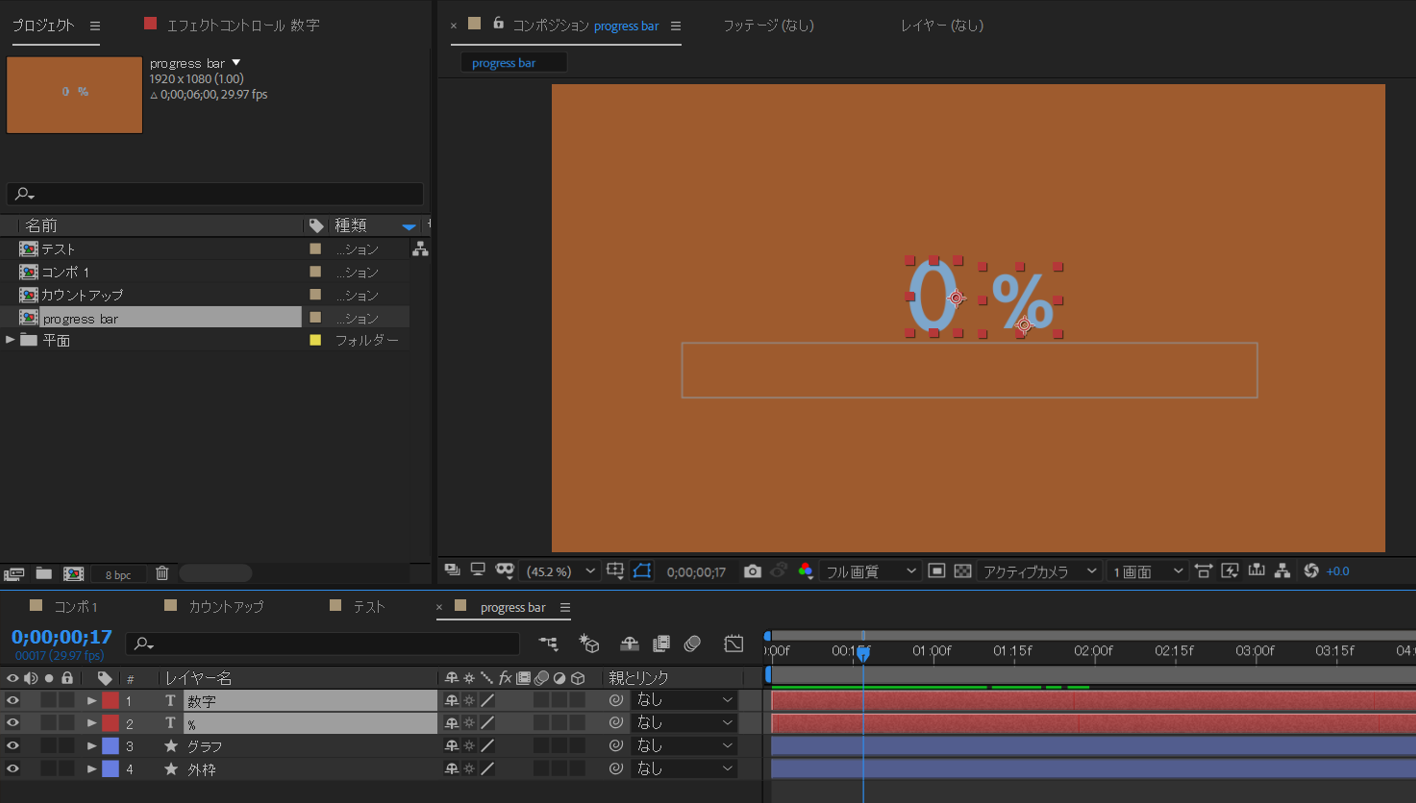
まず、変動する数字の部分と単位の%をテキストレイヤーで作ります。
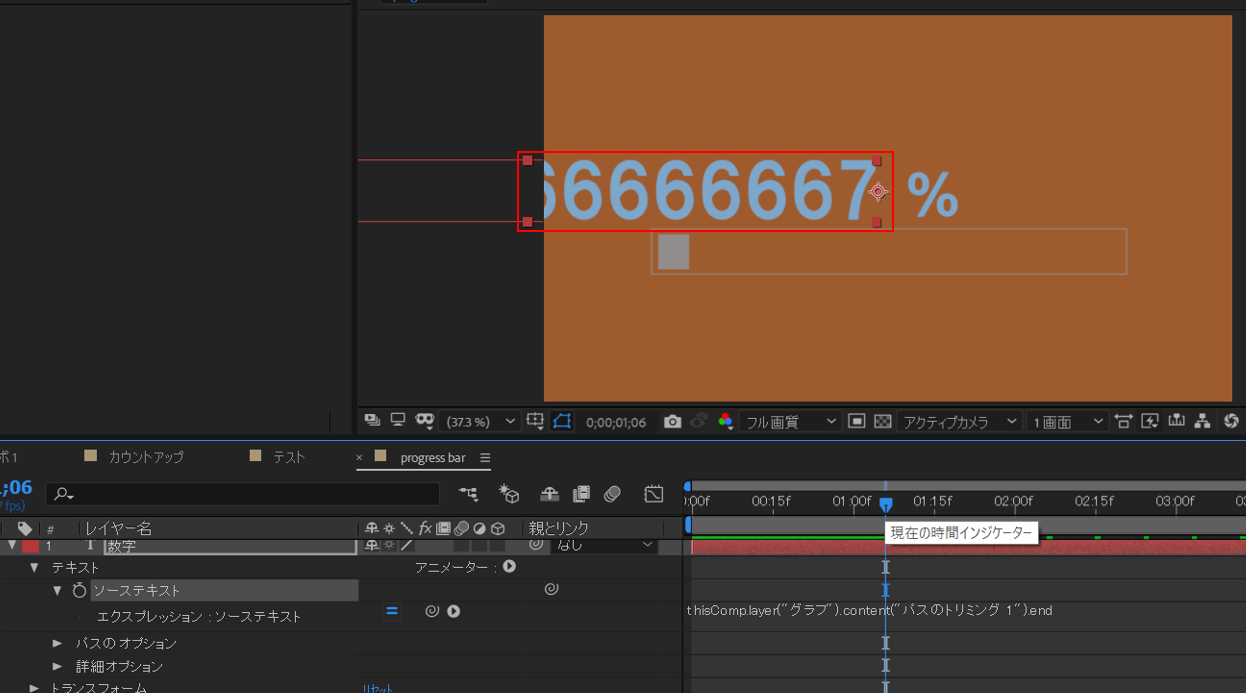
数字レイヤーの[ソーステキスト]を先ほど作ったグラフの[パスのトリミング]の[終了点]に紐づけてエクスプレッション化します。
すると数字部分がグラフと連動して動くようになりますが、↓の写真を見ると小数点まで表示されてしまっているのが分かります。
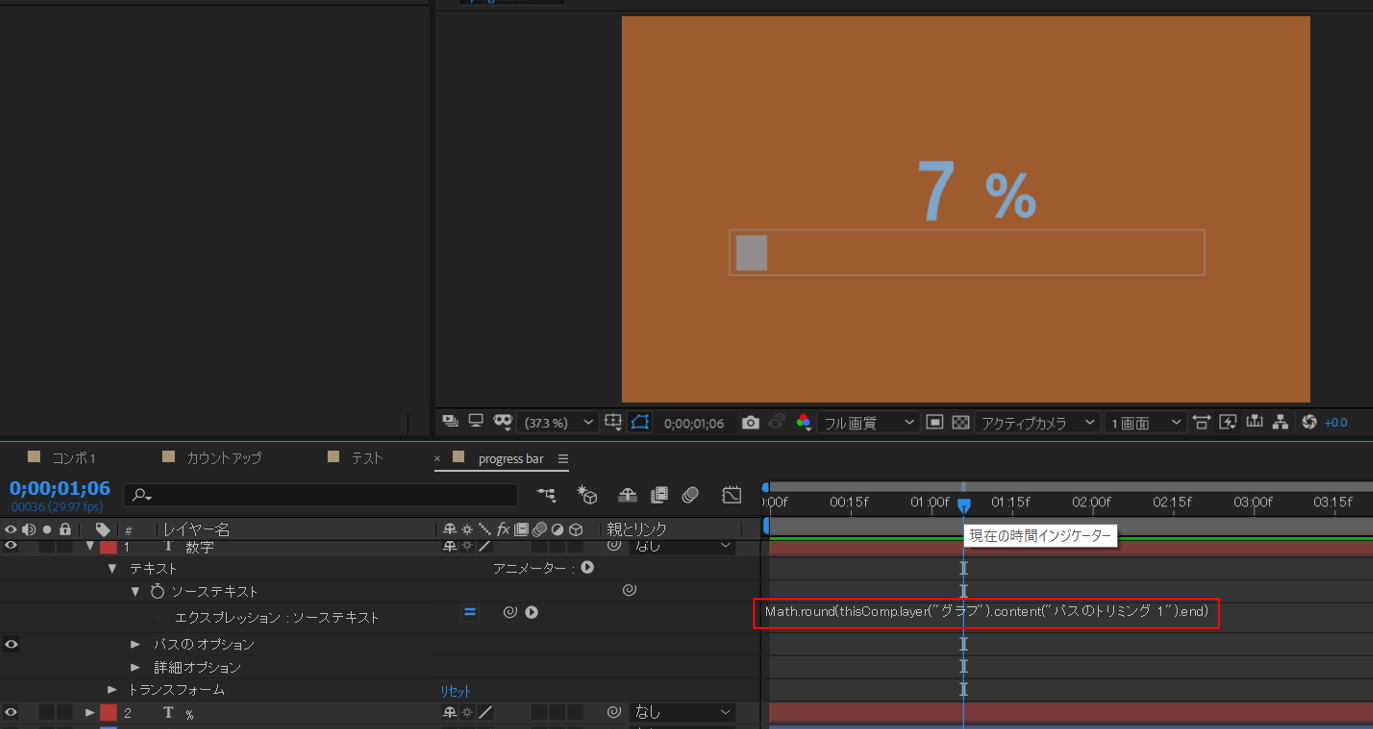
小数点部分を非表示にして整数のみカウントされるようにするために下記の記述に修正します。
Math.round(thisComp.layer("グラフ").content("パスのトリミング 1").end)
これで数字メーター(数字カウント)の部分の完成となります。
まとめ
今回は、Progress Barアニメーションと前回説明した数字カウントを融合したモーショングラフィックス的なアニメーションの説明でした。
今後はモーショングラフィックスなどを重点的にやっていきたいと思います。
(気まぐれです)
それではまた。