こんにちは。
動画制作を勉強中のマエポンです。
今回は、前回作ったProgress Barアニメーションの作り方の第二弾をお届けしたいと思います。
前回はProgress Barを"パスのトリミング"でアニメーションをさせましたが、今回は”マスクパス”を使ってアニメーションを作りたいと思います。
ちなみにこんな感じ↓
Progress Barアニメーションの作り方
Progress Bar部分の作り方
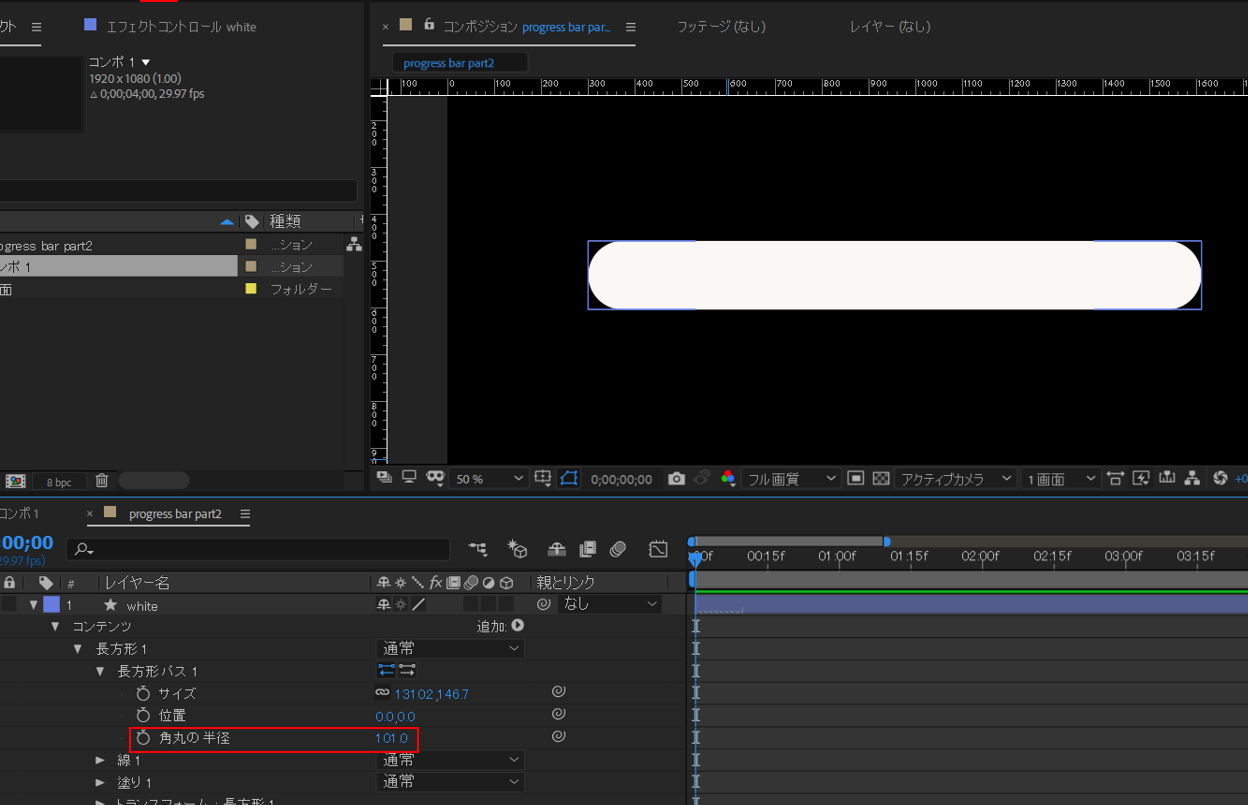
まず、長方形ツールを使ってProgress Barの白い部分を作ります。
このとき、角を丸くするために[長方形パス]の[角丸の半径]の数値を上げて調整します。
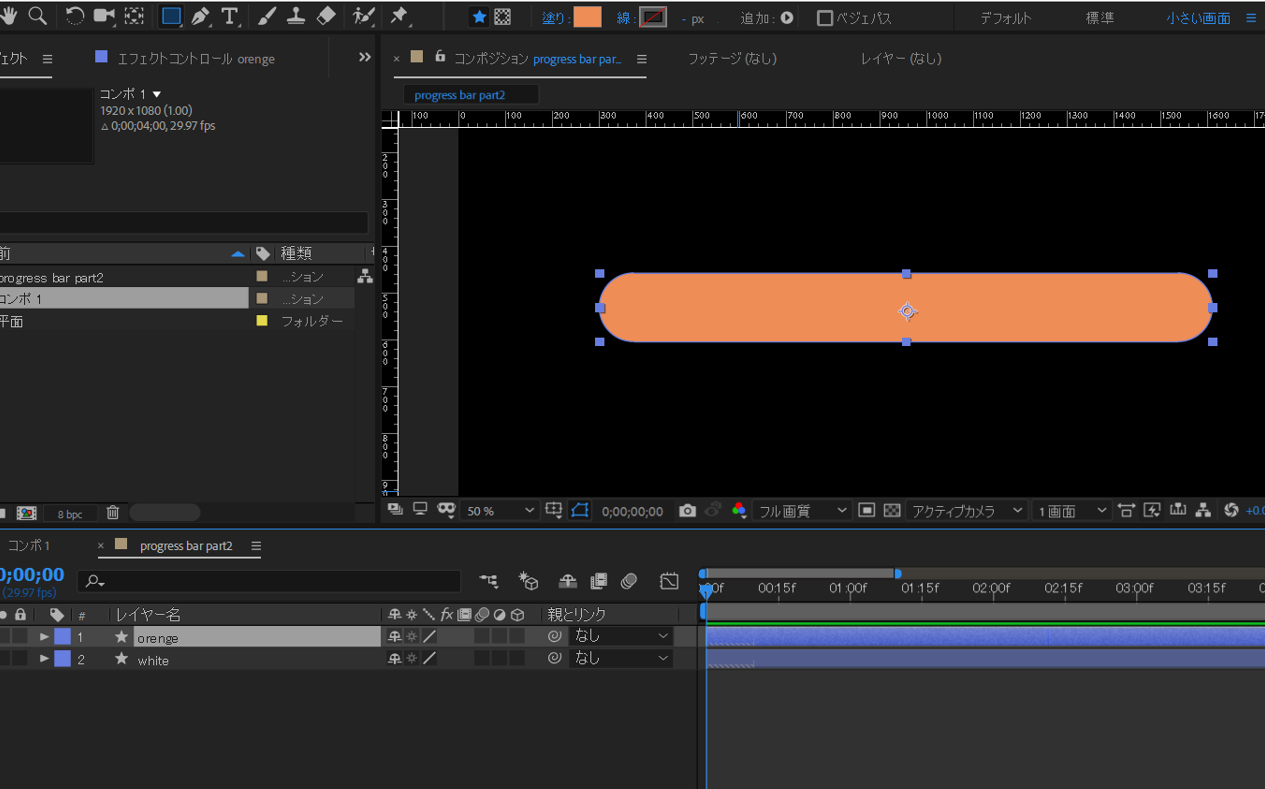
次に、バーの部分を作るために「white」レイヤーを複製して塗りの色を変更します。
(今回はオレンジにしています。)
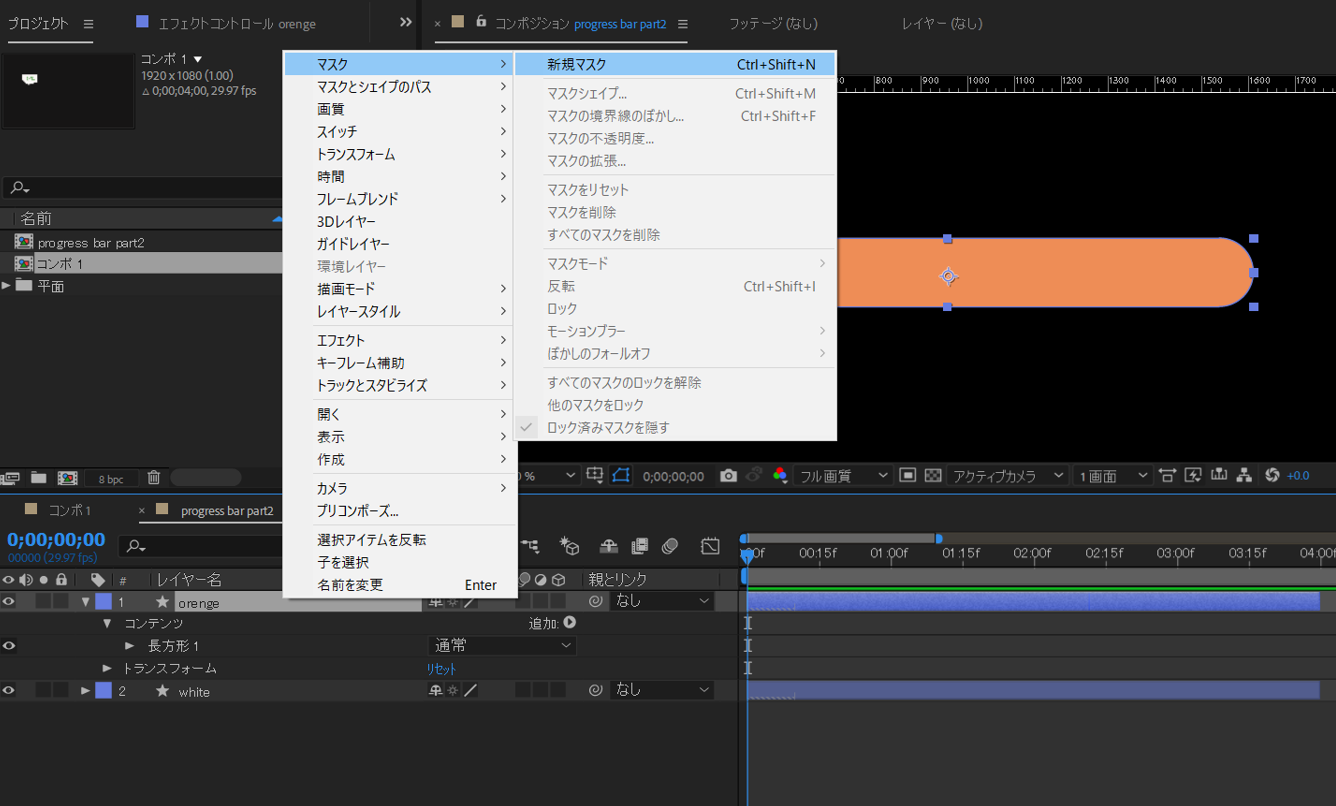
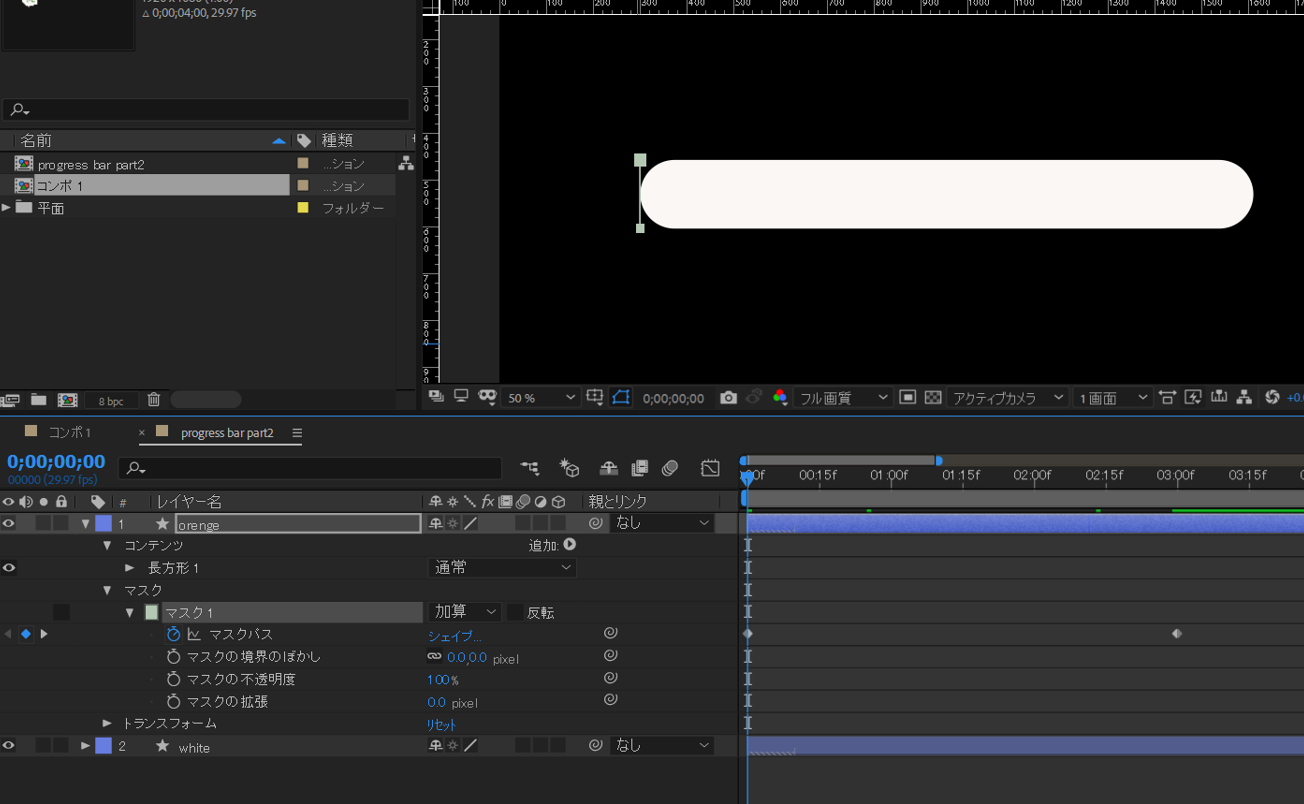
今回はマスクでアニメーションを作っていくので、「orenge」レイヤーを右クリックして[マスク]→[新規マスク]でマスクを作成します。
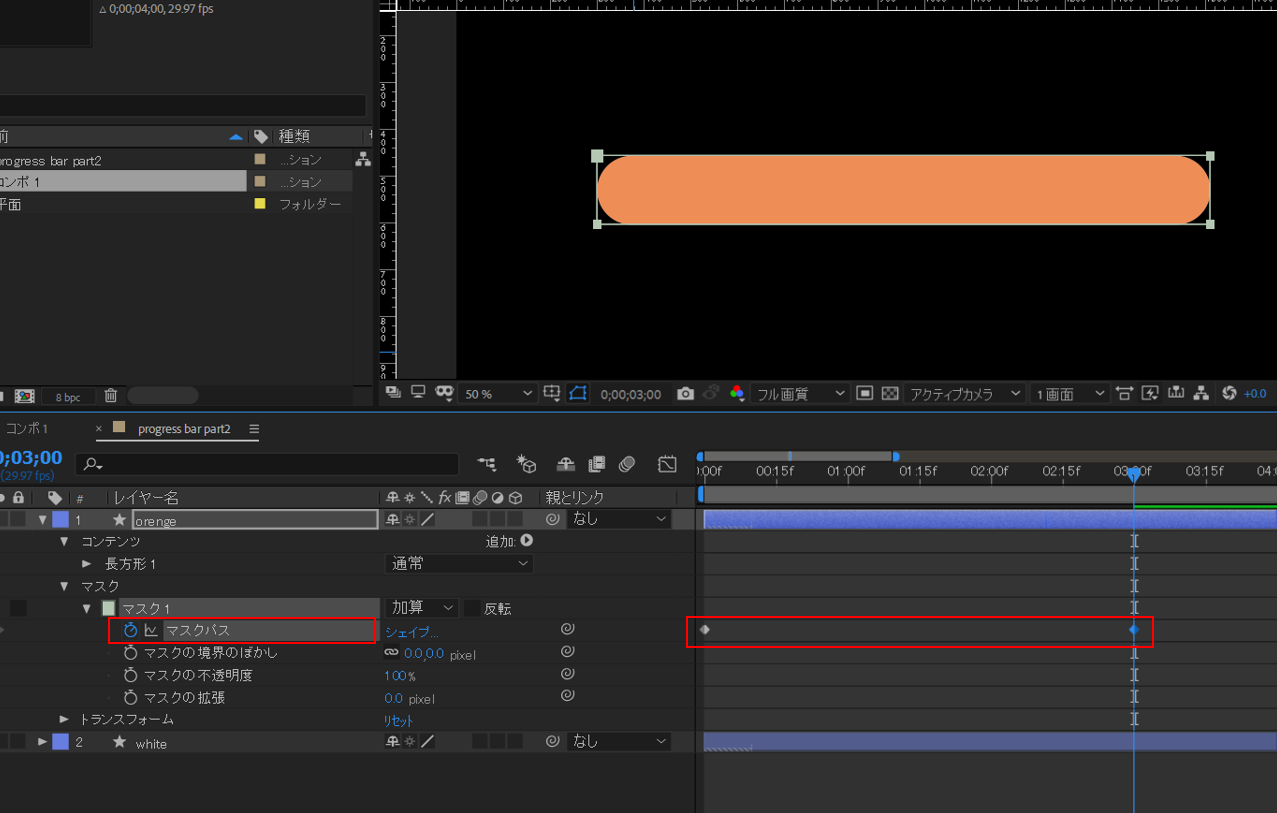
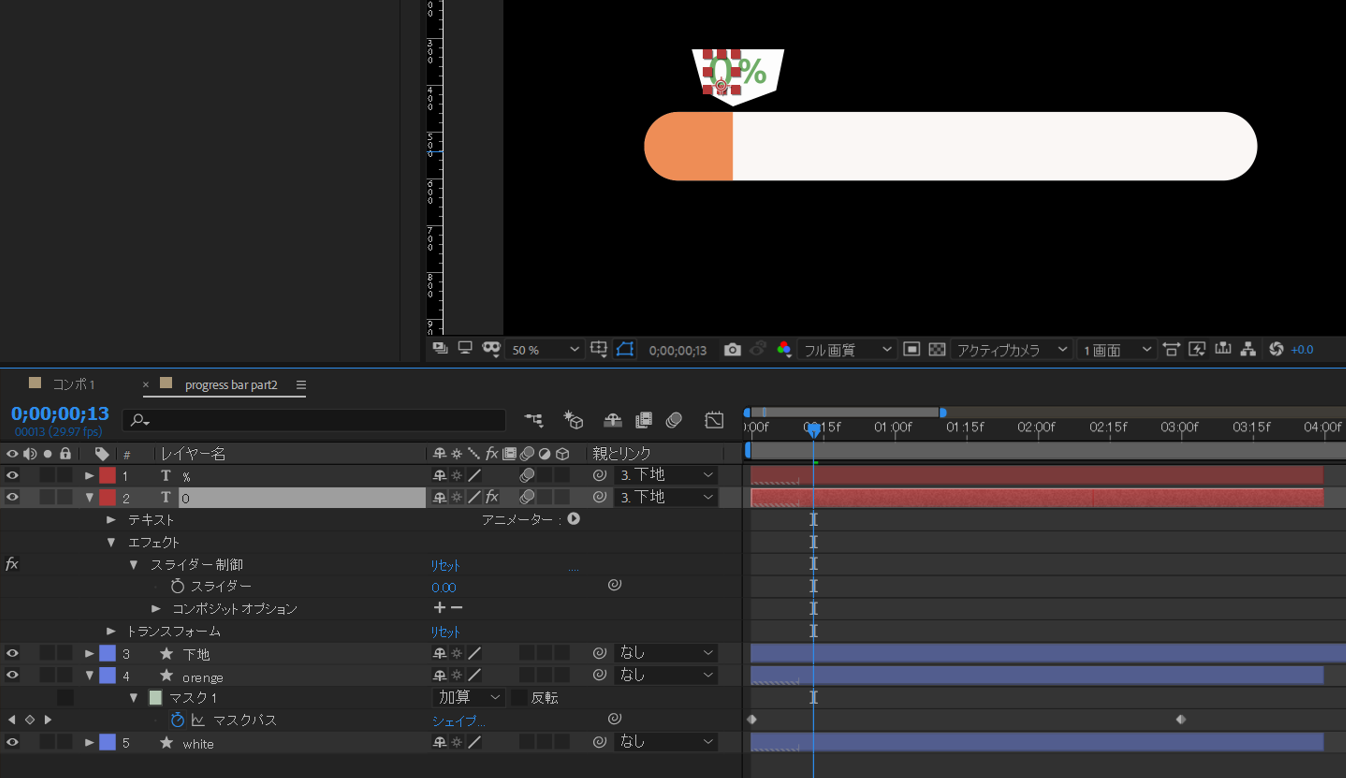
マスクにアニメーションを付けるために[マスクパス]にキーフレームを打っていきます。
フレーム位置[0;00;00;00] → シェイプを全部覆う
フレーム位置[0;00;03;00] → シェイプを全部表示
これでProgress Barの部分は完成となります。
数字カウント部分の作り方
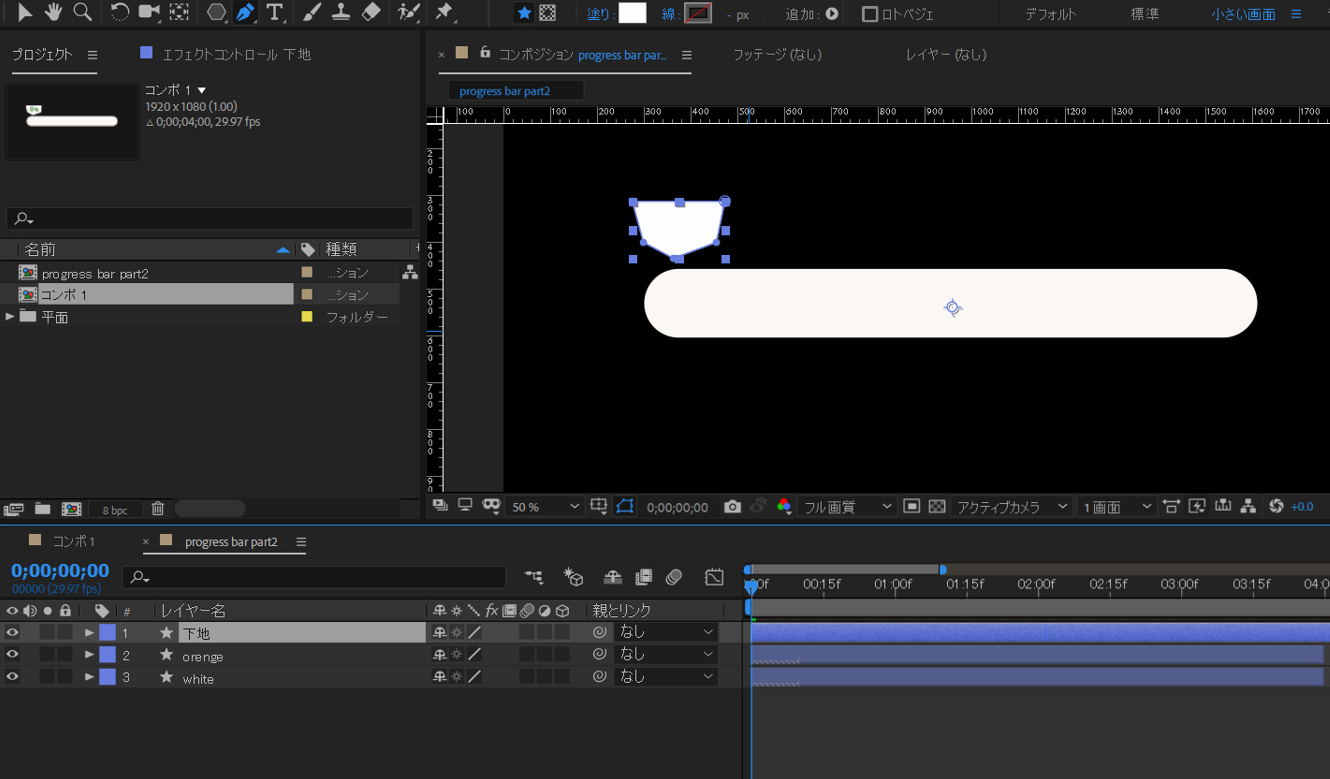
まず、数字カウントの下地となるところを作っていきます。
今回はペンツールを使って下地部分を作ります。
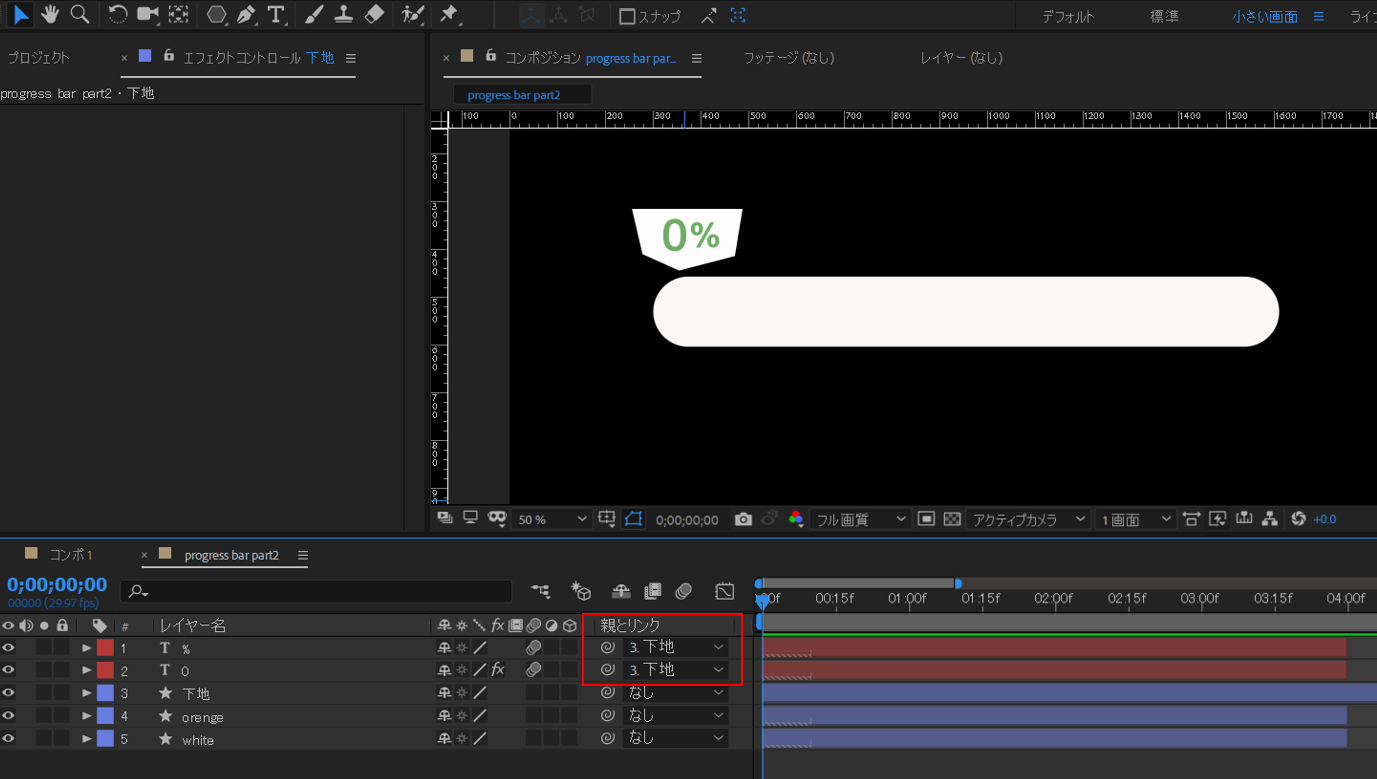
次に、数字カウント部分と単位の%をテキストレイヤーで作ります。
このとき、レイヤーの右にある「親とリンク」部分を「下地」レイヤーにして下地部分と数字部分(単位)が一緒に動くように紐づけます。
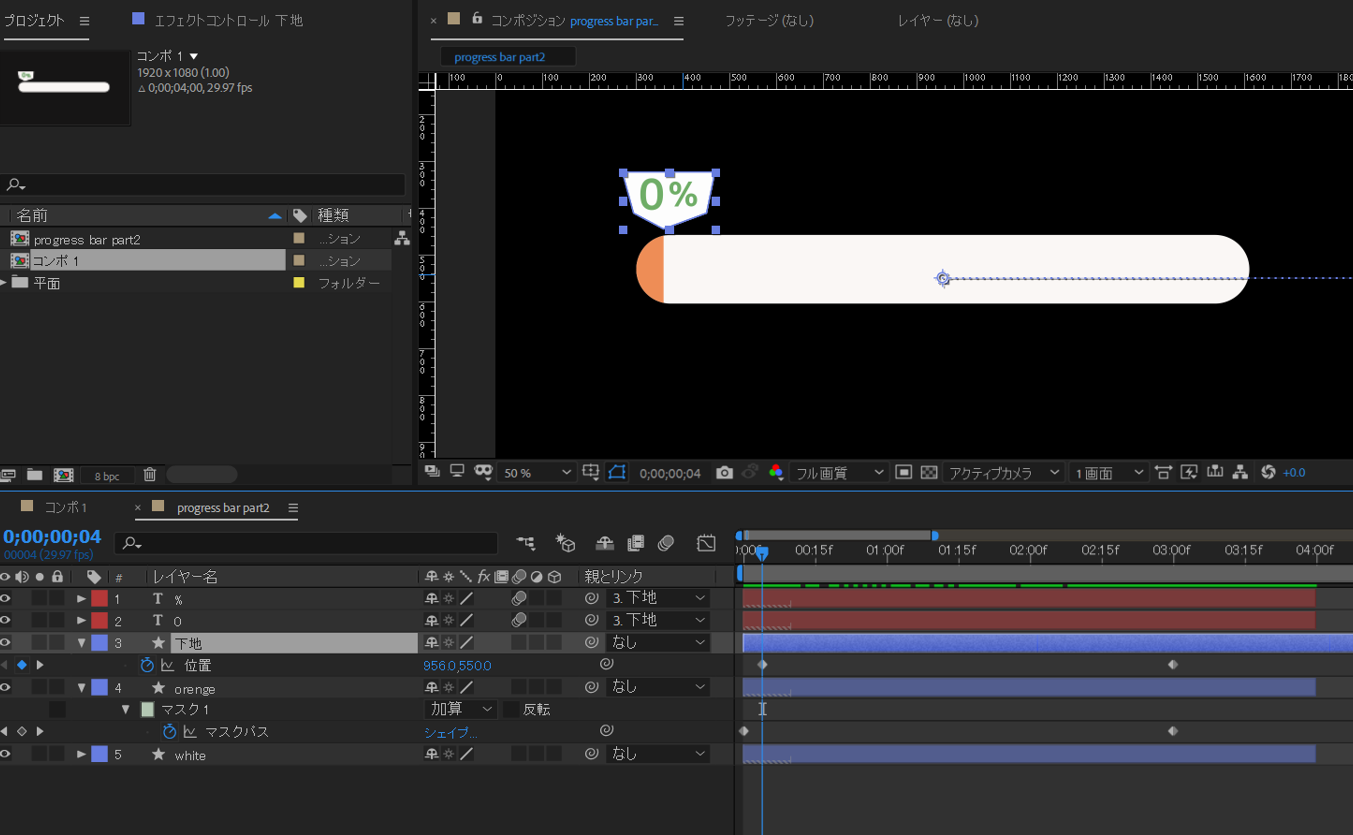
今度は、下地の部分と数字の部分にアニメーションを付けるために、「下地」レイヤーにキーフレームを打っていきます。
このとき、オレンジのゲージに合わせながら位置を調整していきます。
※今回は数字部分(下地)とProgressBarのスタート位置をずらしていますが、もし数字の部分とProgressBarのスタートを一緒にしたい場合はキーフレームも同じ位置に打ってください。
次に、数字カウント部分を作っていきます。
数字のレイヤーに「スライダー制御」エフェクトを適用します。
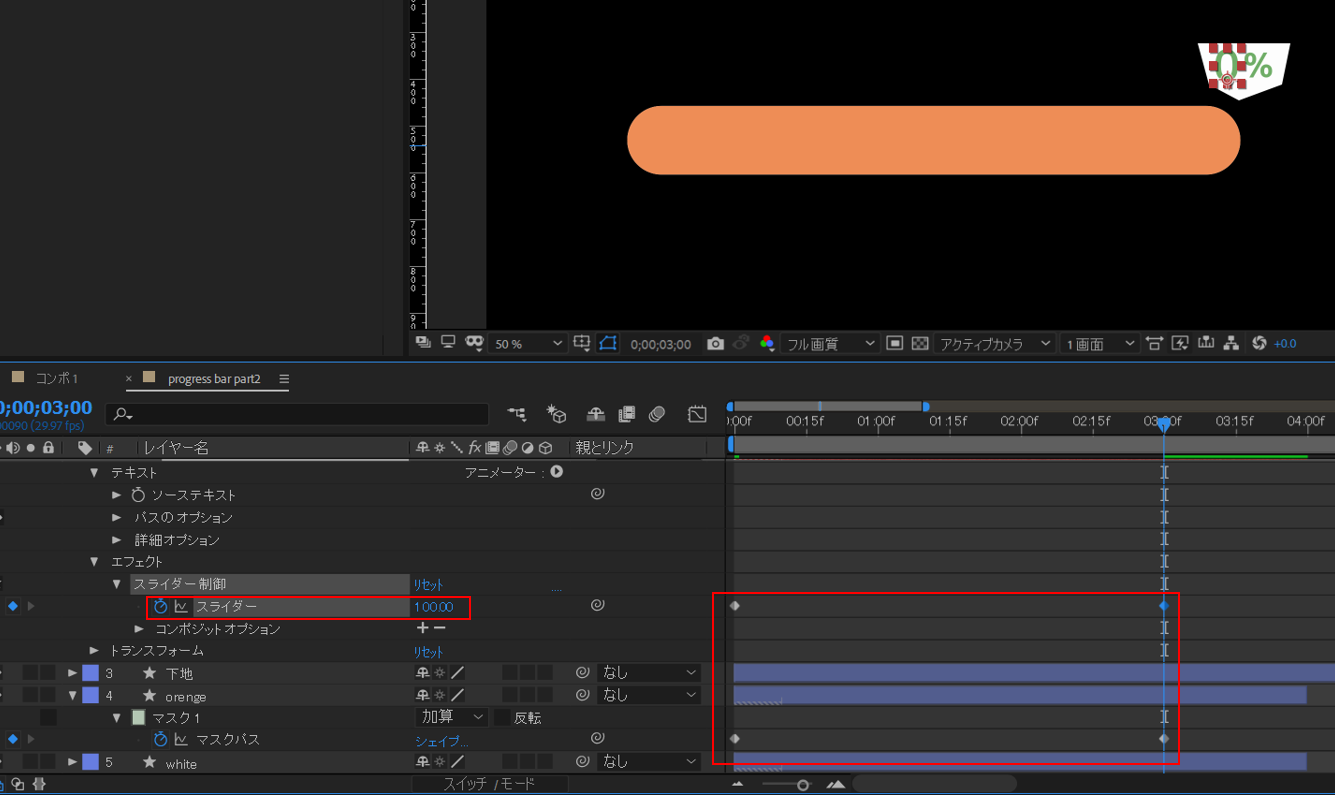
「スライダー制御」の[スライダー]にキーフレームを打ちます。
このとき、キーフレームの位置はマスクパスのキーフレームと同じ位置に打ち、スライダーの値は以下の値にします。
フレーム位置[0;00;00;00] → 0%
フレーム位置[0;00;03;00] → 100%
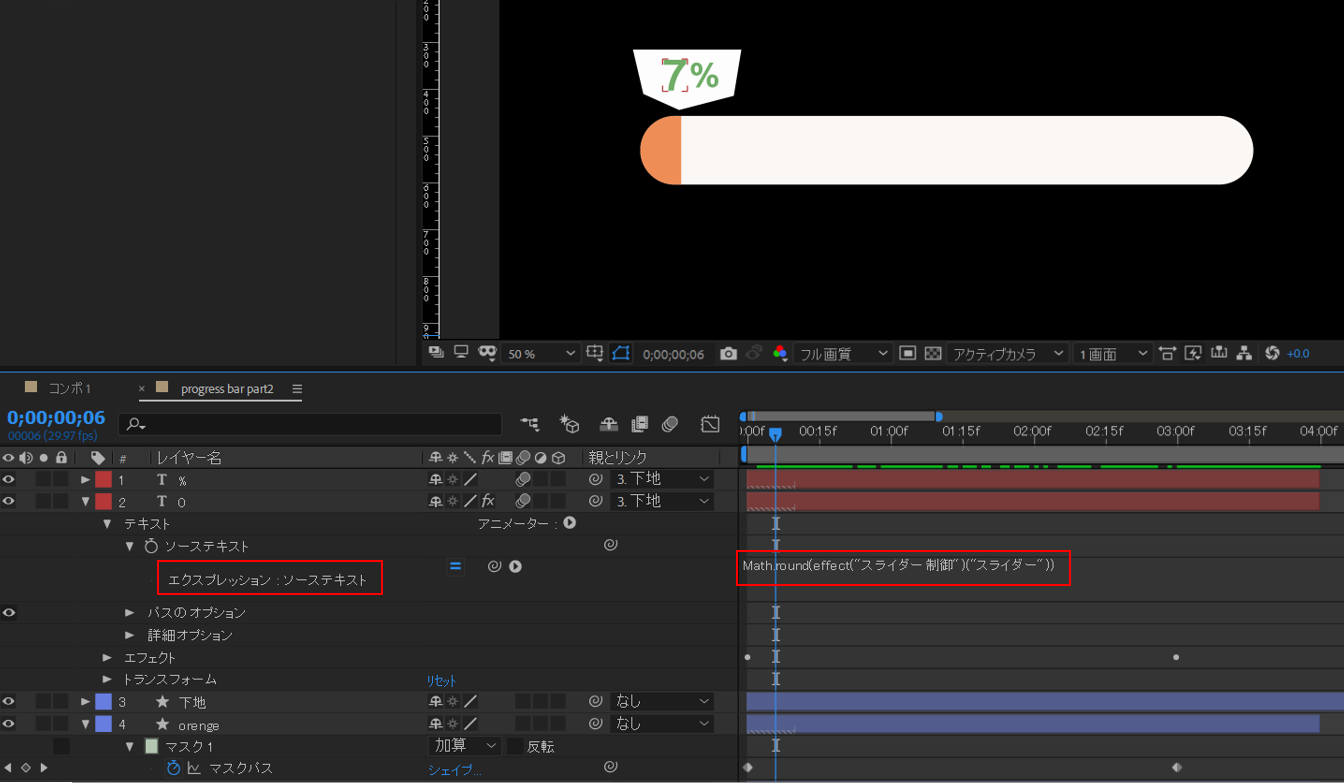
あとは、数字レイヤーのテキストプロパティの[ソーステキスト]に「alt + クリック」でエクスプレッションを開き、下記の記述をすれば完成となります。
Math.round(effect("スライダー制御")("スライダー"))
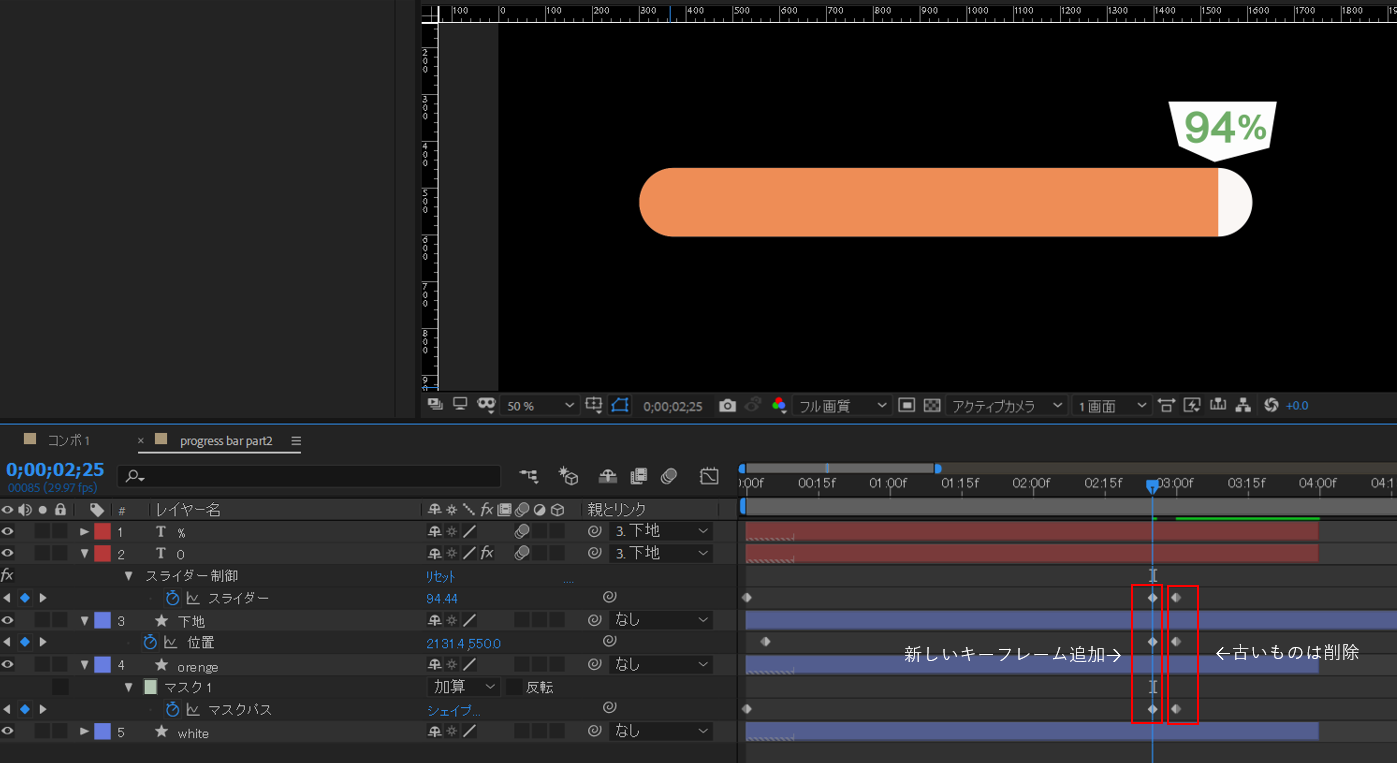
※余談
冒頭の動画のように途中でProgress Barを止める場合は、↓の画像のように止めたい位置に新しくキーフレームを打ち直してそのあと右側のキーフレームを削除すれば大丈夫です。
まとめ
前回に引き続きProgress Barアニメーションの作り方でしたが、今回は”マスクパス”を使ってアニメーションさせました。
Part1,Part2で好みが分かれると思うので両方で試してみてどちらが良いか比べてみてください。
Part1はこちらになります↓
【After Effects】Progress Barアニメーションの作り方
それではまた。